Design Fundamental
Elements and principles of Design
2부. 디자인 요소 (Design Elements)
디자인 요소, 혹은 조형 요소는 시각적으로 메시지를 전달하는 최소 단위(Building Block)로, 다음과 같이 분류한다.
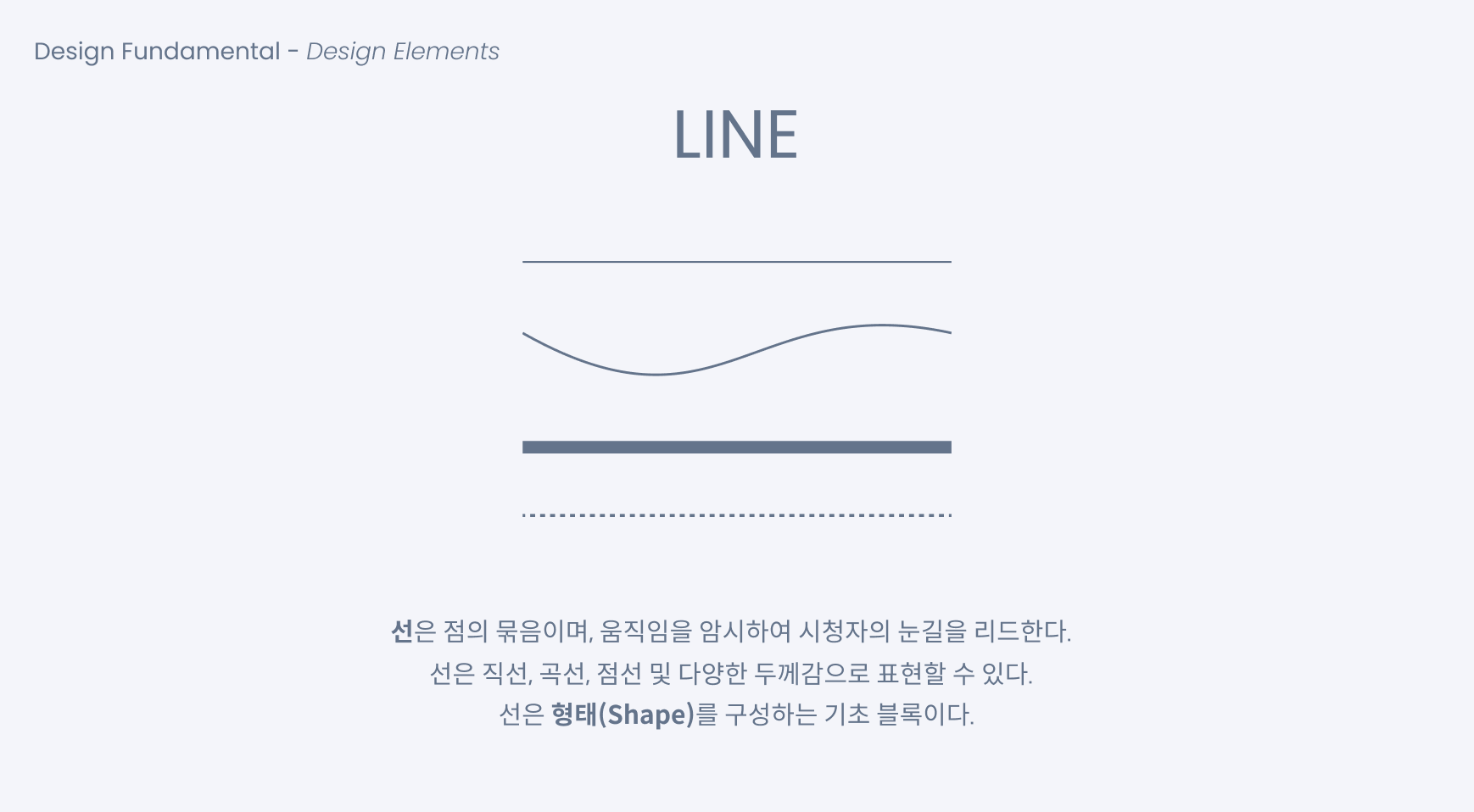
- Line(선)
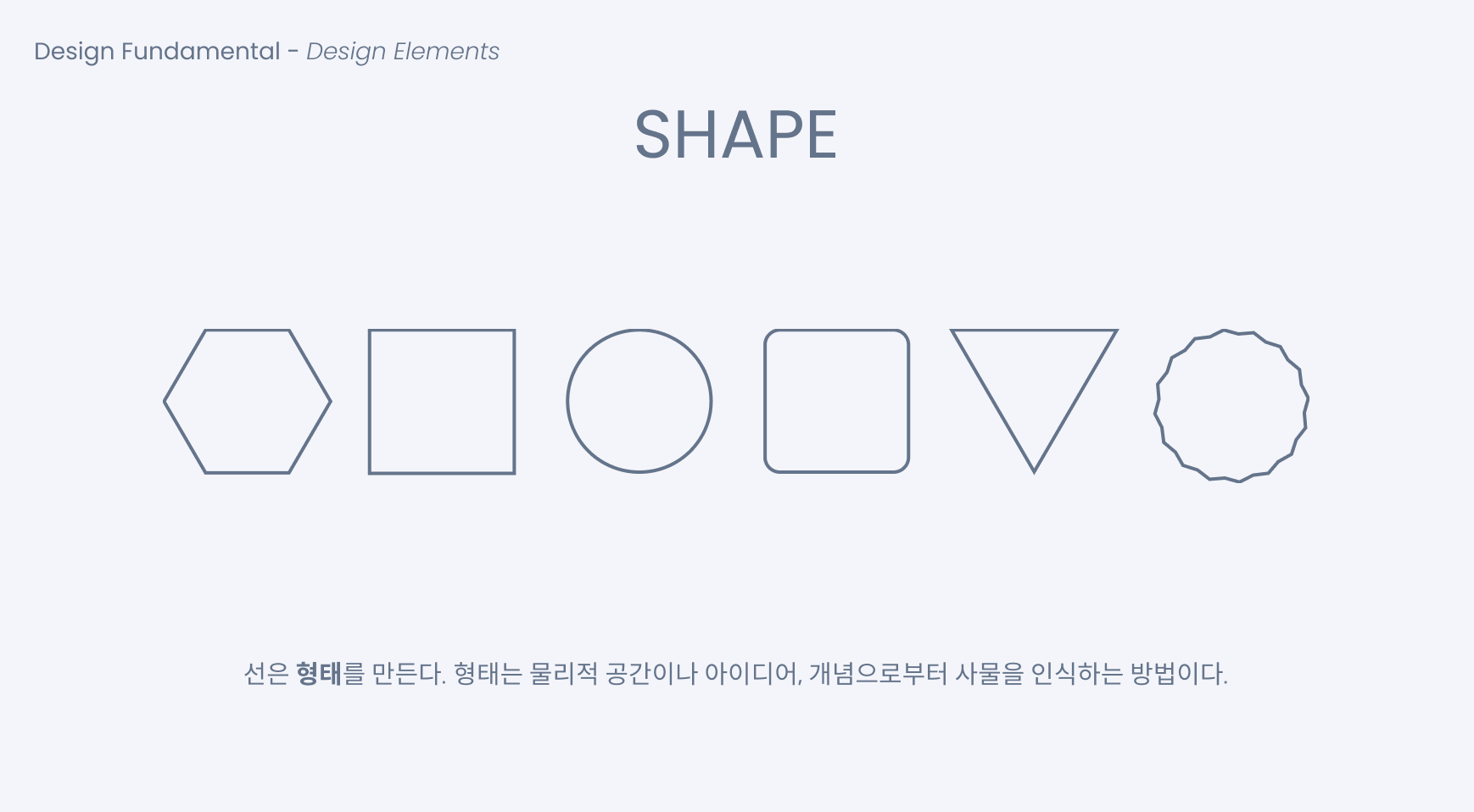
- Shape(형태)
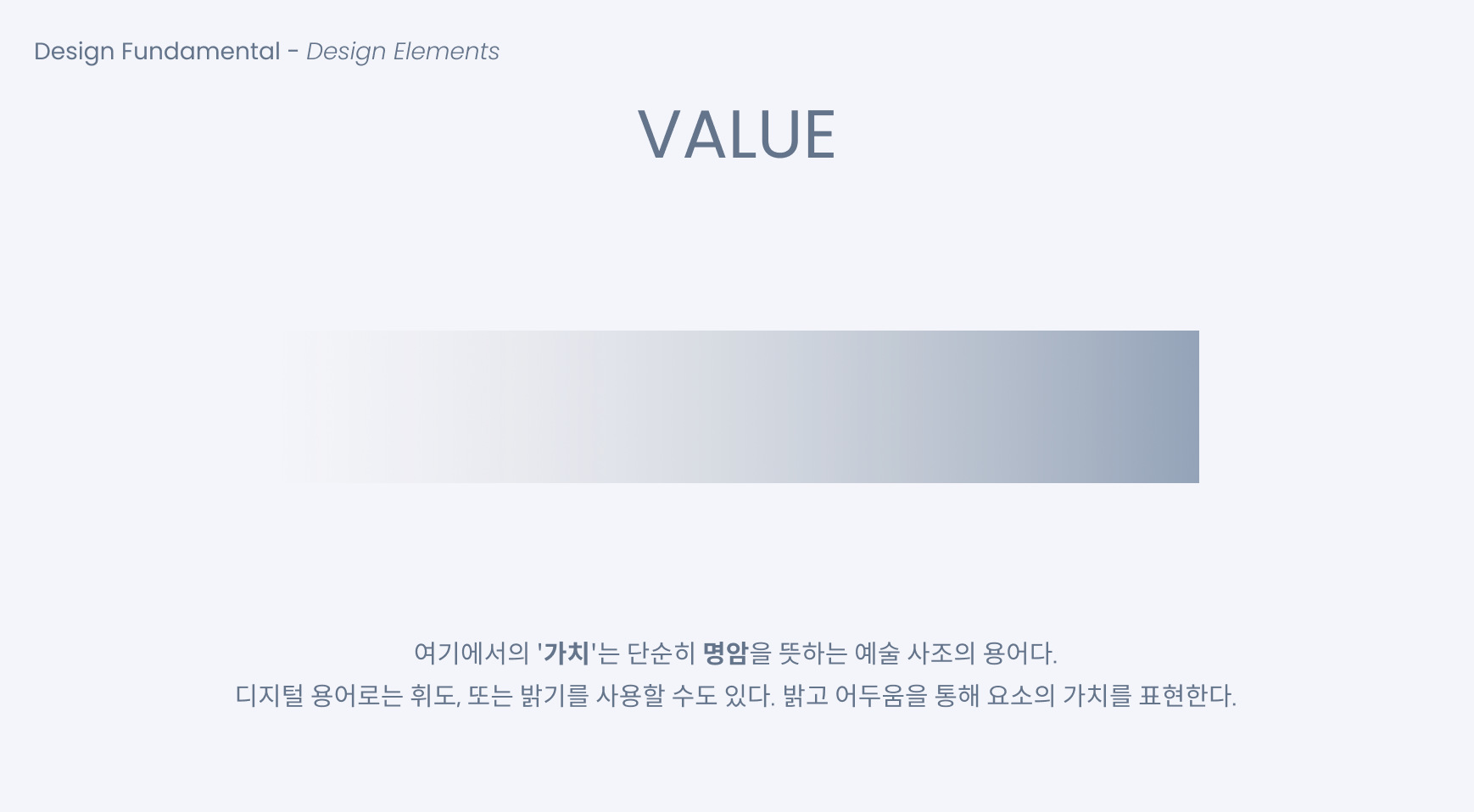
- Value(가치)
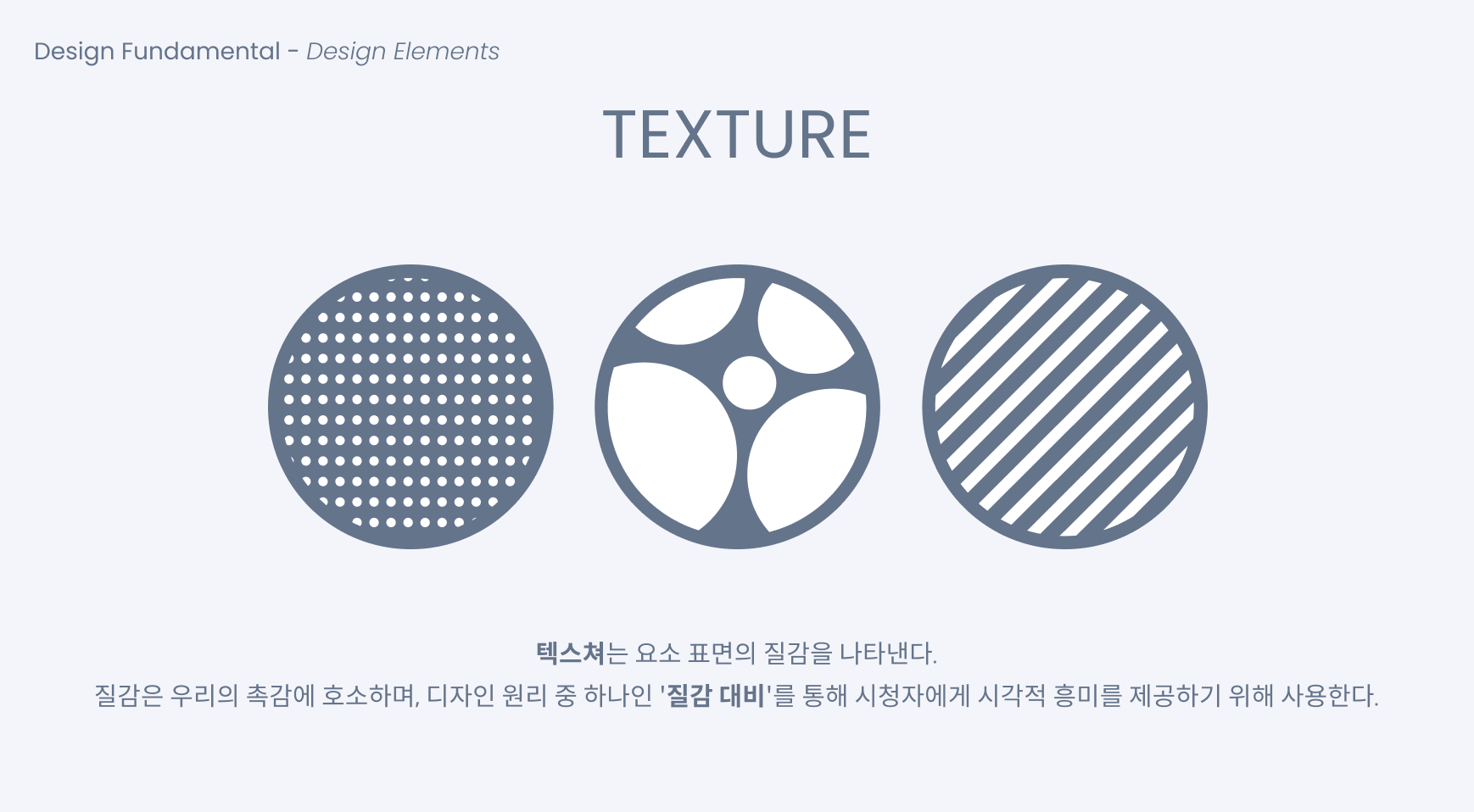
- Texture(질감)
- Color(색)
점(Dot)은 디자인 요소에서 제외된다. 인식이 되지 않을 정도로 매우 작을 수 있고, 인식이 되는 점이라면 그것은 이미 원형이든 사각형이든 어떠한 형태(Form)를 띄고 있기 때문이다.
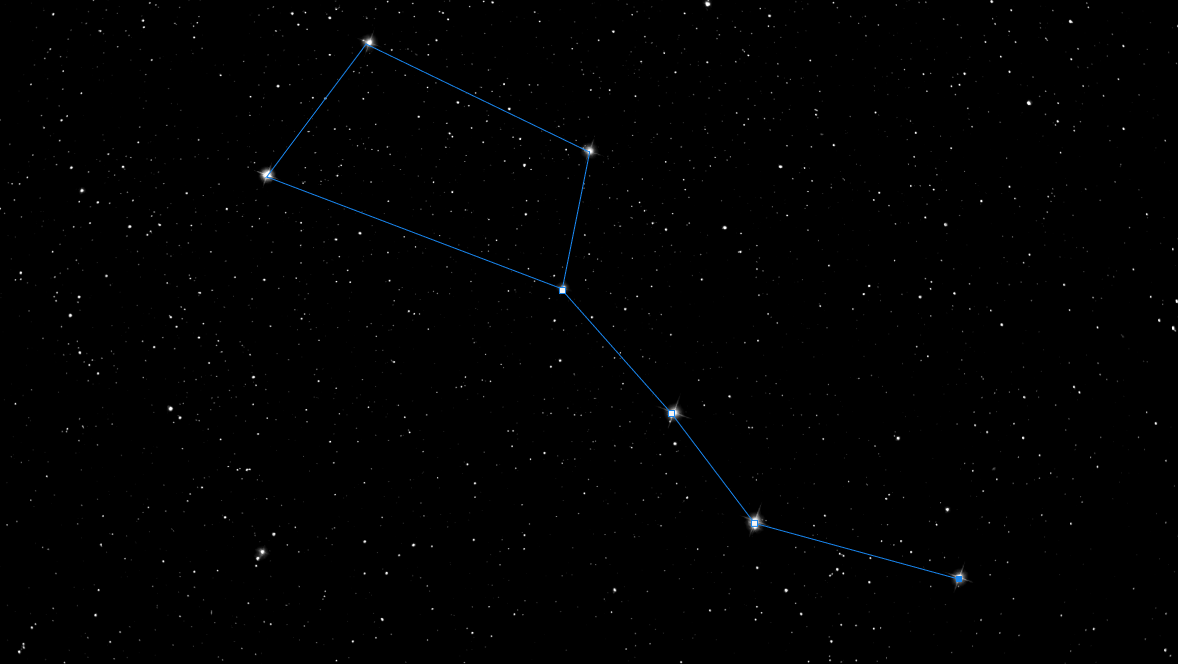
그래서 밤하늘의 별을 시각화 하는데는 단순히 별을 점으로 보는 것이 아니라, 어두운 공간 안의 밝은 요소, 즉 서로 다른 가치(Value)의 차이로 표현하는 것으로 본다. 그리고 별 사이에 선(Line)을 연결하면 별자리를 시각화한다.

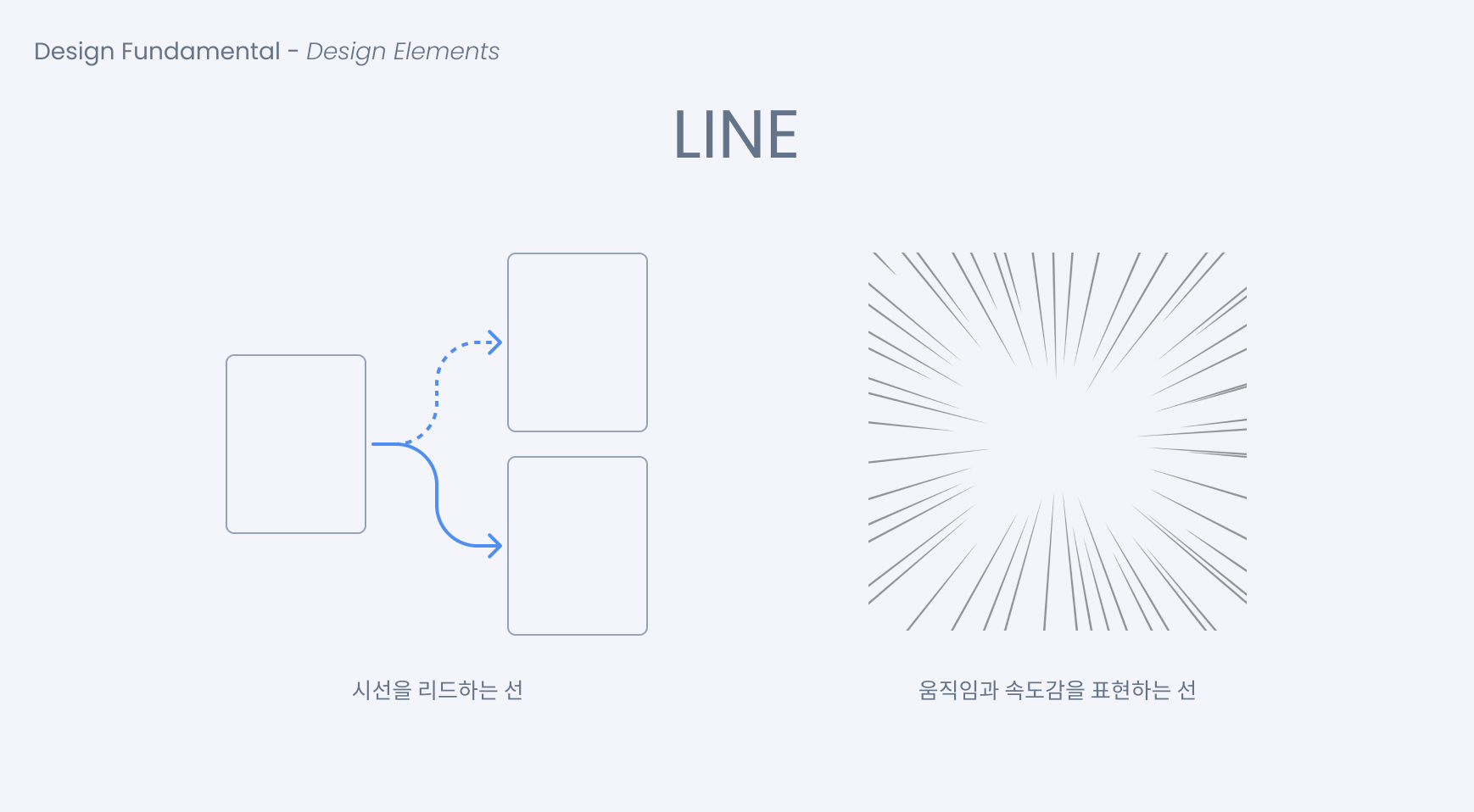
선 - Line

A line is a point set in motion. Lines suggest movement and our eyes follow along the path. Lines can be straight, curved, dashed & vary in weight. Line is the building block of shape.
- MICHAEL JON
본래 선과 형태는 모양새라는 관점으로 본다면 같은 범주로 보는 것이 옳다. 선이 시작점에서 출발해 반드시 끝점과 연결되어야만 형태를 띄는 것은 아니기 때문이다.
연결되어 있지 않더라도 선이 어떤 형태를 띄기 위한 충분한 공간을 가졌다면 그것은 형태로 볼 수 있다. 반대로, 시작점과 끝점이 연결된 완전한 형태라 할지라도 그것이 속(Fill)이 채워지지 않은 테두리라면 선으로 볼 수도 있다.
선은 형태를 구성하는 기초가 되므로 이 둘은 서로 크게 다르지 않다. 다만 이 글에서 말하는 선이란, 하나의 형태를 이루지 않은 순수한 상태의 선을 뜻한다.
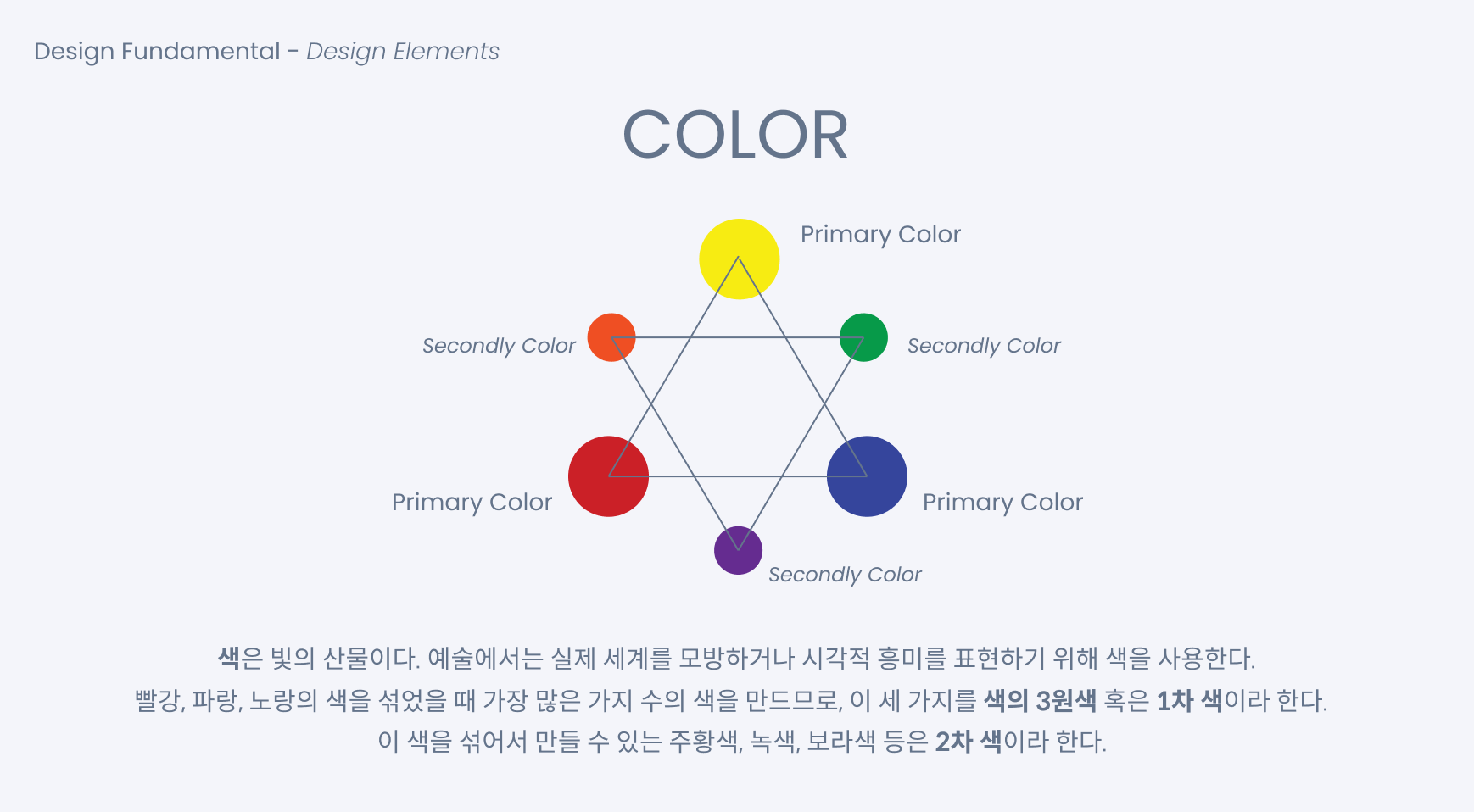
색 - Color
Color is a product of light. In art we mimic the real world processes by choosing colors to represent and add visual interest. The primary colors are red, blue & yellow. The secondary colors are orange, purple & green.
- MICHAEL JON
3부 부터는 지금까지 살펴본 5개의 디자인 요소를 활용해 메시지를 증폭시키는 10개의 디자인 원리에 대해 소개한다. 그 중 첫 번째로 소개할 디자인 원리는 대비(Contrast), 반복(Repetition), 정렬(Alignment)이다.