Design Fundamental
Elements and principles of Design
3부. 10개의 디자인 원리
디자인 원리는 앞서 살펴본 5개의 디자인 요소를 사용해 시청자에게 보내는 메시지를 증폭시키는 방법론이다. 여기서 소개할 10개의 디자인 원리는 다음과 같다.
- 대비 – Contrast
- 반복 – Repetition
- 정렬 – Alignment
- 근접 – Proximity
- 통일 – Unity
- 다양 – Variety
- 균형 – Balance
- 강조 – Emphasis
- 비례 – Proportion
- 리듬 – Rhythm
각 원리는 단독으로 사용할 수도 있고, 서너가지 이상 함께 사용해서 효과를 더욱 강조할 수도 있다. 첫 번째 디자인 원리로 대비(Contrast)를 알아보자.
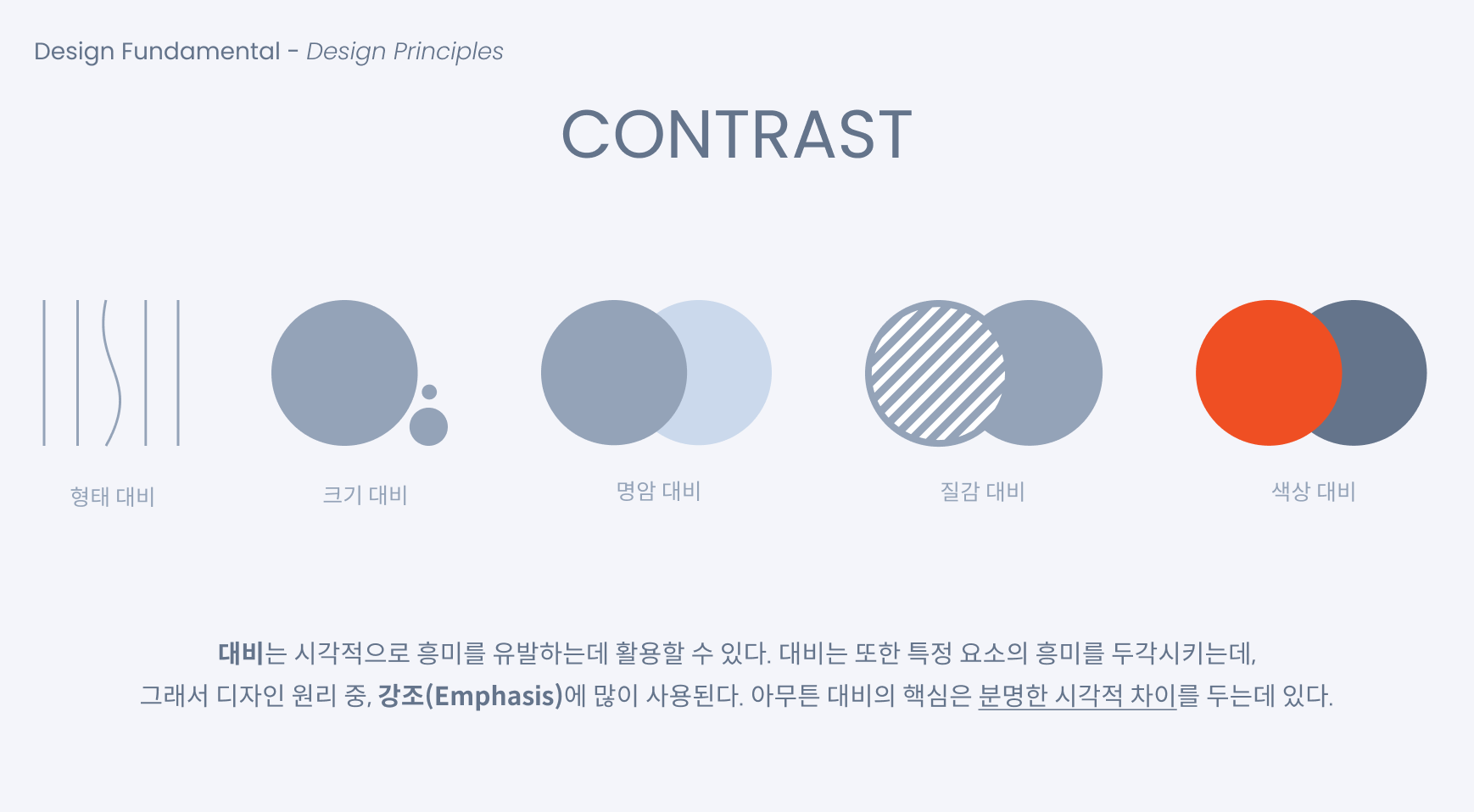
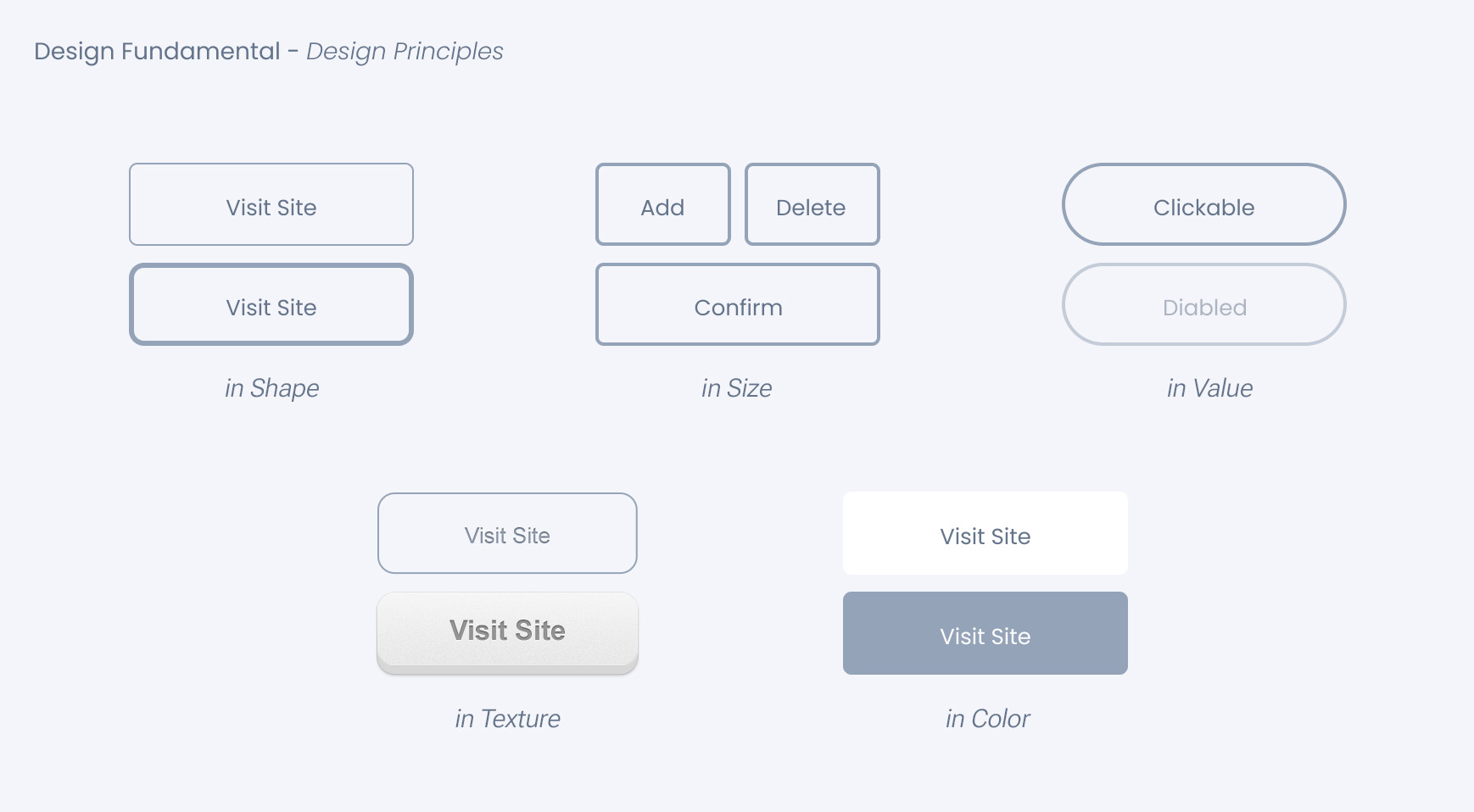
대비 - Contrast
Creating contrast is about visual interest. You can utilize this concept in many ways, but the key is an obvious visual difference.
- MICHAEL JON
대비는 시청자에게 관심과 흥미를 불러일으키고, 반복되고 밋밋한 공간에서는 주위 환기를 제공한다. 텍스트가 아닌 조형 요소만으로 추상적인 메시지를 표현한데 있어 가장 강력한 방법이므로 매우 적극적으로 활용해야 한다.
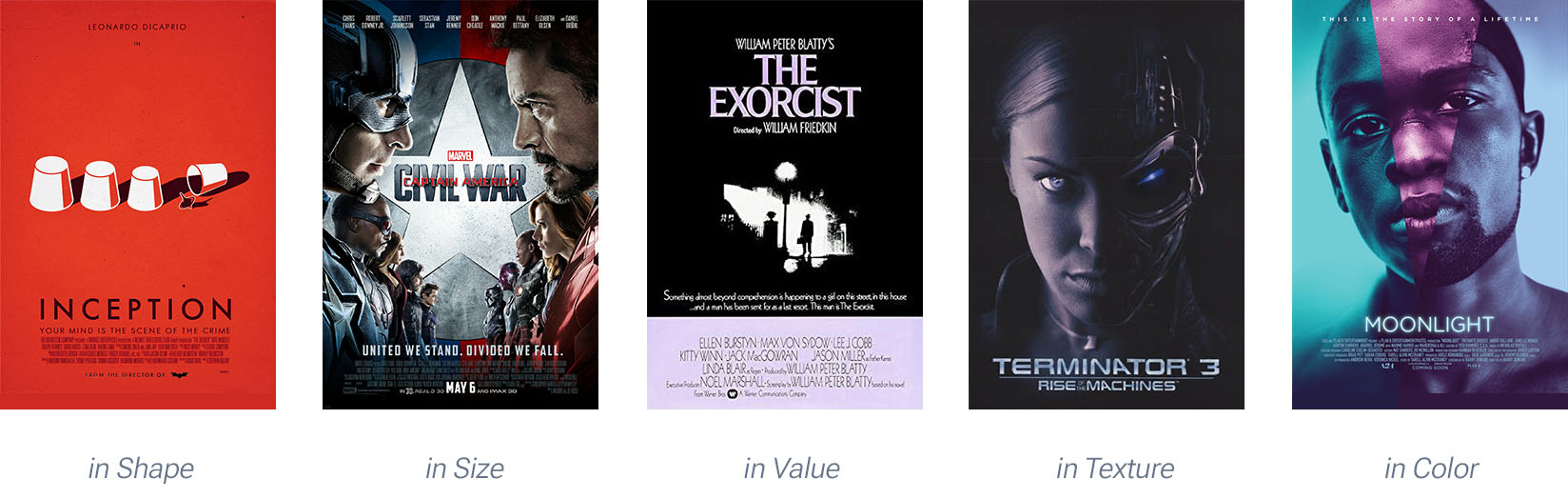
대부분의 대비는 형태(Line, Shape), 크기(Size), 명암(Value), 질감(Texture), 색상(Color)의 범주에 속한다. 멀고 가까움을 표현하는 원근도 크기 대비에 속한다.
이해를 돕기 위해, 잘 알려진 영화 포스터를 보면서 각 대비의 실례를 확인하자.

반복 - Repetition
Repeating the same form to create a larger visual structure. This is the quickest/easiest way to create Unity.
- MICHAEL JON
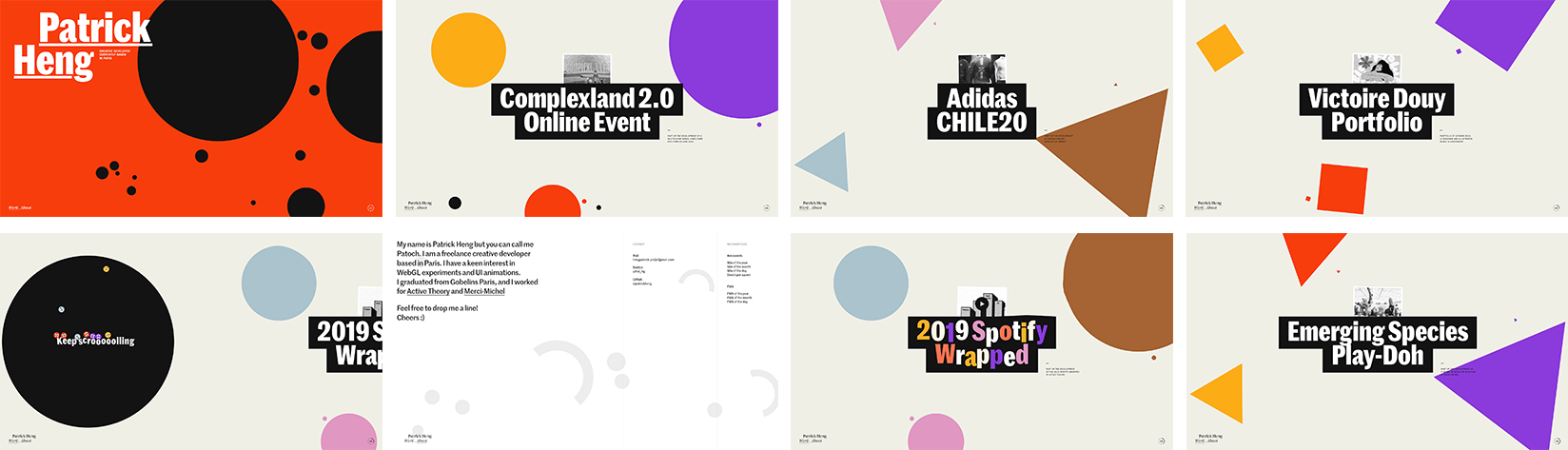
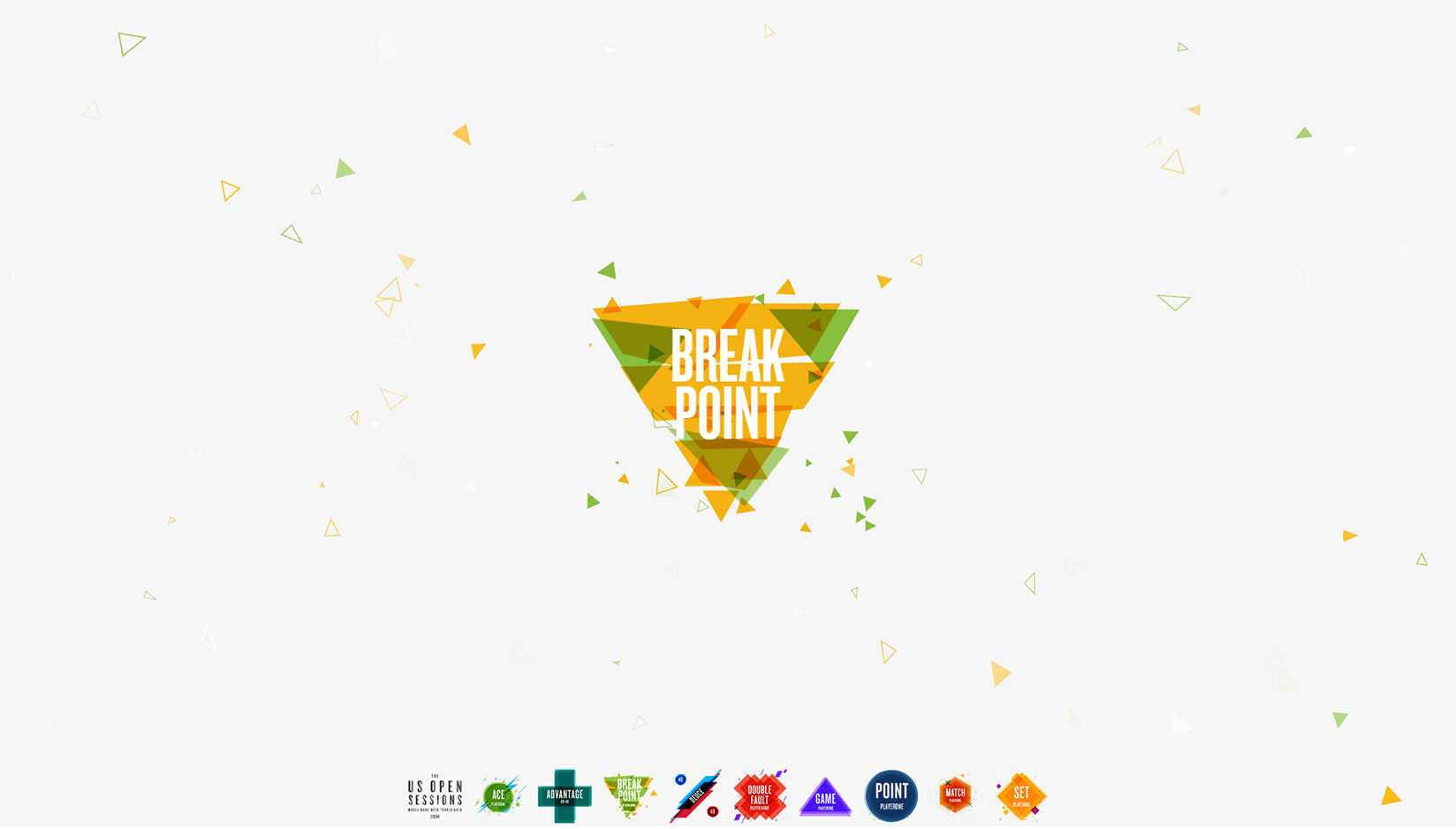
반복은 특별한 그래픽 기술 없이도 쉽고 효과적으로 눈을 흥미롭게 할 수 있는 매우 훌륭한 방법이다. 아래 소개하는 두 사이트는 모션이 추가되어 있지만, 정적인 아트웍 자체로도 좋은 예시를 보여주므로 꼭 한번씩 방문해 보기 바란다.
Patrick Heng - https://patrickheng.com/
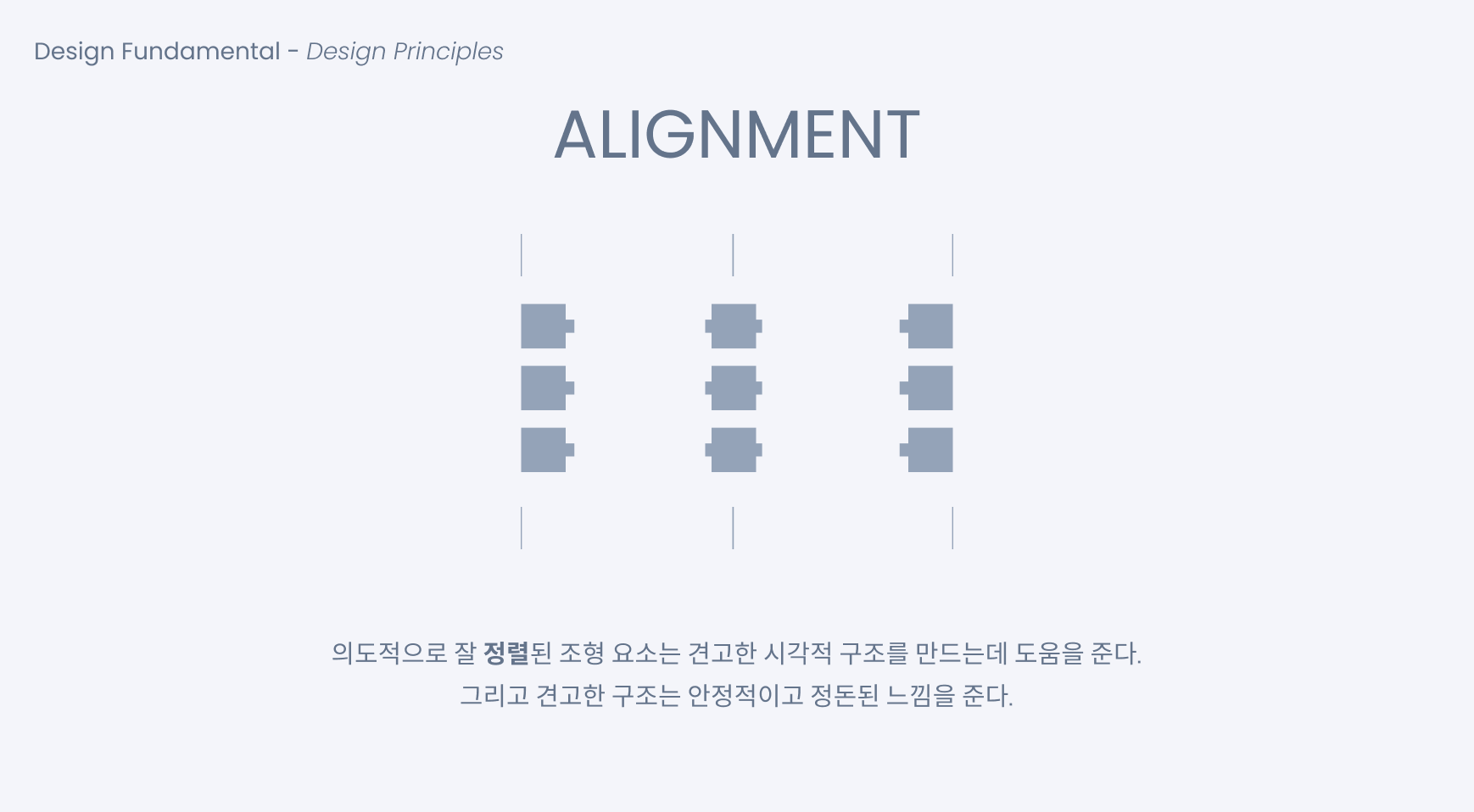
정렬 - Alignment
Visual elements can be intentionally aligned to help create a solid visual structure.
- MICHAEL JON
정렬은 그리드 시스템의 근간이며, 보다 세세한 부분까지 포함하고 있다. 정렬은 모든 조형 요소간의 경계를 특정 축(Axis)에 맞춰 전체적인 통일감을 형성한다.
정렬에는 흔히 아는 좌측, 우측, 상단, 하단, 중앙 정렬 외에도 위와 같은 조합 정렬(Mixed Alignment)도 있다. 조합 정렬은 특정 축이 아닌 조형 요소간의 흐름으로 정렬하며, 보다 자유롭고 활동적인 인상을 준다.
이번에는 이미지의 각 요소들이 맞닿는 경계의 끝선, 요소간의 외부/내부 여백, 텍스트와 이미지 요소간의 정렬에 약간의 추가 정렬을 시도해보자.
위 이미지는 더 많은 가상의 축을 만들어 요소간의 내/외부 여백, 텍스트와 이미지간의 끝선들을 조정한 예이다. 기존 이미지 자체가 이미 좋은 Look을 가지고 있기에 다이나믹한 변화까지는 아니더라도, 조금 더 블록화되고 견고한 덩어리감을 느낄 수 있다.
어떤 경우에 있어서는 끝선을 맞추는 것이 더 안좋은 결과를 가져오기도 한다. 특히 곡선을 가진 요소와 직선을 가진 요소가 맞닿는 경우가 그러하다.
위 텍스트에서 GUNSHIP의 첫 글자 G는 곡선을 가지고 있는데, 그 위에 A의 하부 형태는 직선에 가까운 조형을 띄고 있다. 이런 경우 상단 텍스트가 하단 텍스트보다 더 왼쪽으로 튀어 나간 불균형한 느낌을 준다.
상단 텍스트를 우측으로 조금 밀어넣어 G 글자가 가진 곡선의 조형을 함께 타고 가는 것이 보다 안정적으로 보여진다. 이같은 경우는 텍스트 로고를 만들 때 자주 만나게 된다.
4부는 10개의 디자인 원리 중 근접성(Proximity), 통일성(Unity), 다양성(Variety)에 대해 소개한다.