Design Fundamental
Elements and principles of Design
5부. 디자인 원리 – 균형, 강조, 비례, 리듬
3부에 이어 이번에는 균형, 강조, 비례, 리듬을 통해 시청자에게 보내는 메시지를 증폭시키는 방법에 대해 알아본다.
- 대비 – Contrast
- 반복 – Repetition
- 정렬 – Alignment
- 근접 – Proximity
- 통일 – Unity
- 다양 – Variety
- 균형 – Balance
- 강조 – Emphasis
- 비례 – Proportion
- 리듬 – Rhythm
각 원리는 단독으로 사용할 수도 있고, 서너가지 이상 함께 사용해서 효과를 더욱 강조할 수도 있다.
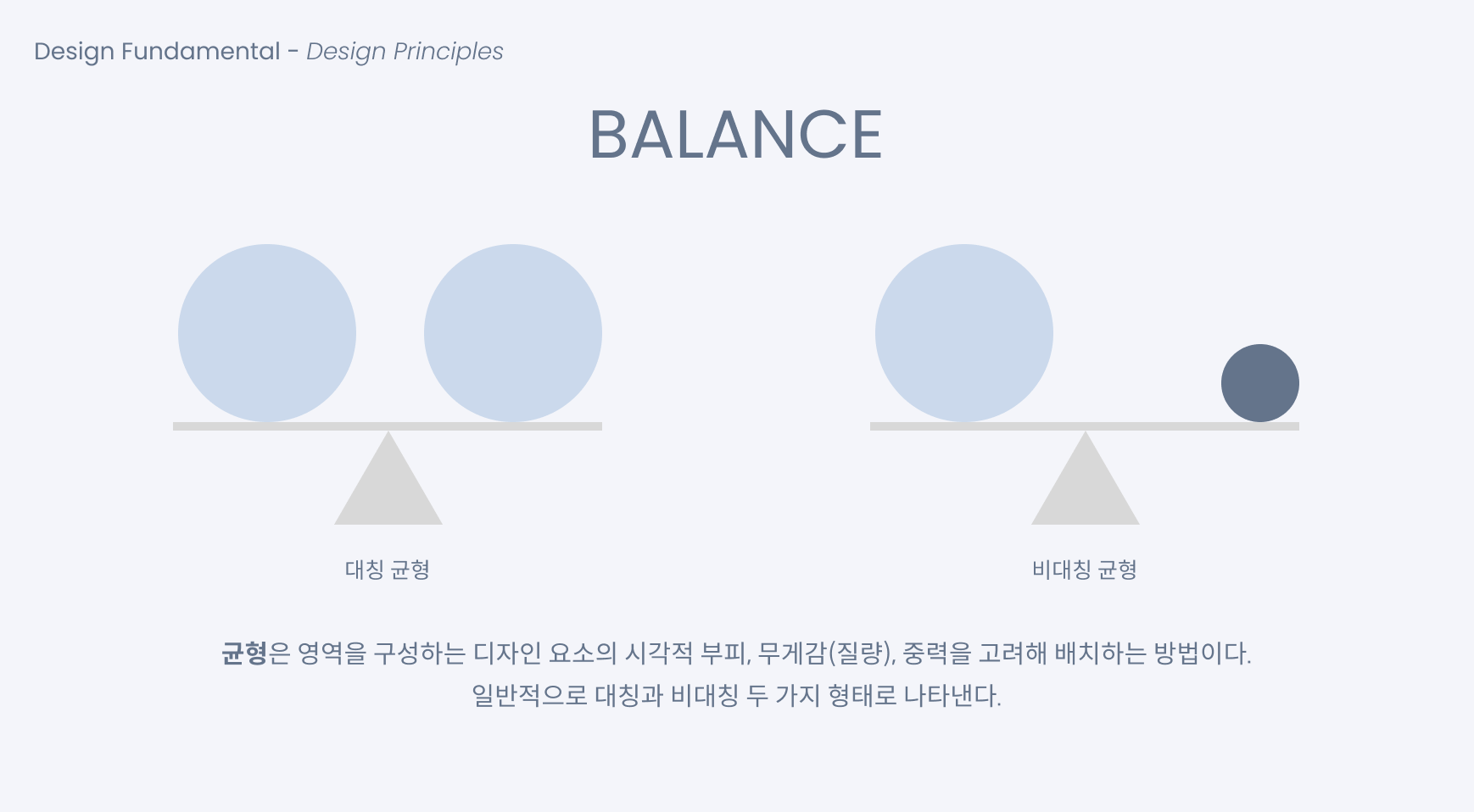
Balance is an equilibrium that results from looking at images and judging them against our ideas of physical structure (such as mass, gravity or the sides of a page).
It is the arrangement of the objects in a given design as it relates to their visual weight within a composition. Balance usually comes in two forms: symmetrical and asymmetrical.- MICHAEL JON
균형 – Balance
균형 원리는 영역을 구성하는 디자인 요소가 어느 한 쪽에 치우침 없이 안정적인 구도를 가지도록 배치하는 방법을 말한다. 배치할 때는 각 요소가 가지고 있는 존재감, 부피, 질량, 색상등을 활용함과 동시에 중력 또한 고려한다.
디자인 요소에서 가장 강력한 존재감을 갖는 것은 역시 인물이다. 영역 안에 인물이 있다면 나머지 공간에는 인물과 균형을 이룰 수 있을 만큼의 디자인 요소를 채워야 하는데, 이때는 강력한 메시지를 전달할 수 있는 텍스트 요소를 활용하는 것이 좋다.
만일 레이아웃 공간이 지평선, 수평선, 산과 바다, 구름 등의 중력권을 암시하는 요소들로 이루어져 있다면 일반적으로 부피가 큰 것, 명암이 어두운 것, 더 무거운 질량감을 가진 조형요소, 텍스트 요소들이 영역의 하단에 배치되면 보다 자연스러운 균형을 이루기 좋다.
대칭 - Symmetry
균형은 크게 대칭과 비대칭 균형으로 나눈다. 대칭은 하나의 암시적인 축을 기준으로 디자인 요소가 반전된 형태를 띈다. 질서와 통일, 안정감을 주는 구도지만 다소 정적일 수 있기 때문에 운동감이나 리듬 디자인 원리를 함께 사용하기도 한다.
Symmetrical Balance
강조 - Emphasis
Emphasis determines the visual weight of a composition, establishes space and perspective, and often resolves where the eye goes first when looking at a design.
- MICHAEL JON
대상에 강조를 추가하면 청중의 관심을 사로잡는 초점이 만들어진다. 시청자가 가장 먼저 보기를 원하는 위치이기 때문에 보통 주인공 요소에 많이 쓰인다.
크기, 무게, 위치, 색상, 형태 및 스타일 등으로 강조할 수 있는데, 강조와 대조, 대비가 종종 헷갈릴 수 있는데, 대조는 두 대상의 차이를 다루고, 대비는 차이를 표현하기 위한 속성이다. 강조는 대상 간의 중요도를 다루므로 대조, 대비보다 좀 더 포괄적인 개념이다.
사람의 시선은 자연스럽게 더 무거운 요소에 끌린다. 무거운 요소는 크기가 큰 것, 명암이 어두운 것, 그리고 경험에 의한 형태(배구공 보다는 농구공)로 표현할 수 있다.
흰 바탕에 검은 색 구(원형)를 놓으면 고대비(High Contrast)를 통한 강조에 의해 자연스럽게 시선이 향하는 것은 강조의 가장 간단한 예시다.
비례 - Proportion
The size of the green box is defined by its relation to the trees around it. We tell the viewer the proportion of something by what we surround it with.
- MICHAEL JON
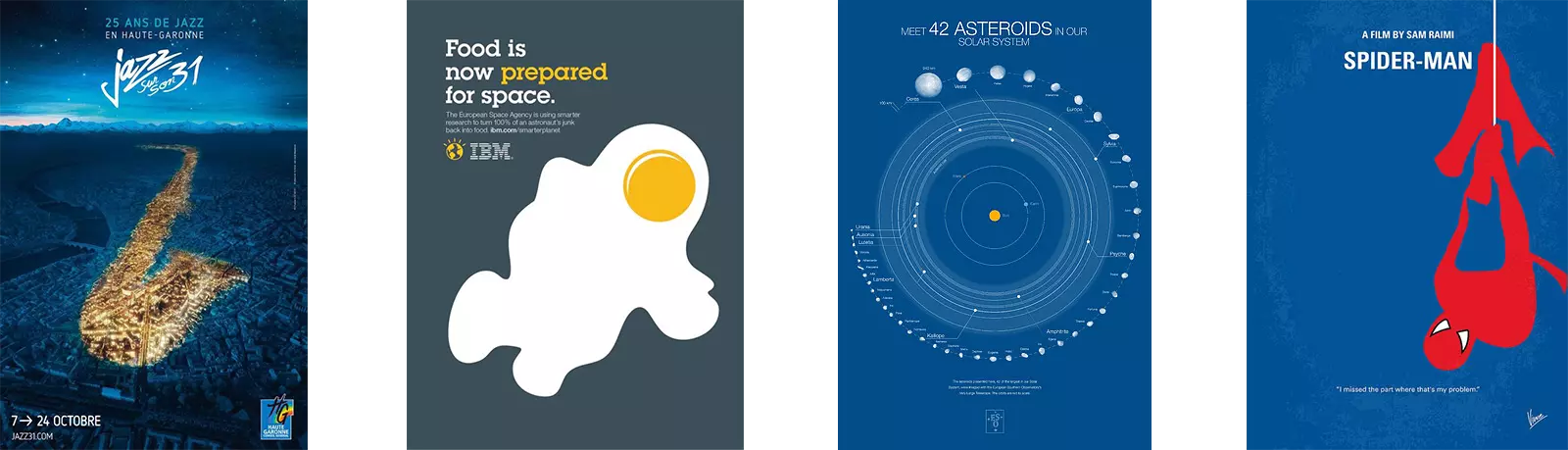
비례는 인접한 요소와의 차이를 비교할 수 있어야 한다는 점에서 대비(Contrast) 원리를 많이 사용한다. 비교할 대상은 시청자의 ‘경험‘에 의존하므로, 누구나 알고 있는 사물에 대한 실제 비율을 먼저 표현 한 후 대비를 사용해 과장하거나 축소한다.
예를들어, 아래 예시 포스터의 가장 오른 쪽 예제에서 사람과 길, 나무, 그리고 구름과 태양 등 사용자의 경험으로 이미 그 공간을 가늠할 수 있는데, 그러한 요소를 모두 제거하면 챠트 영역의 거대한 공간감이 사라지게 된다.
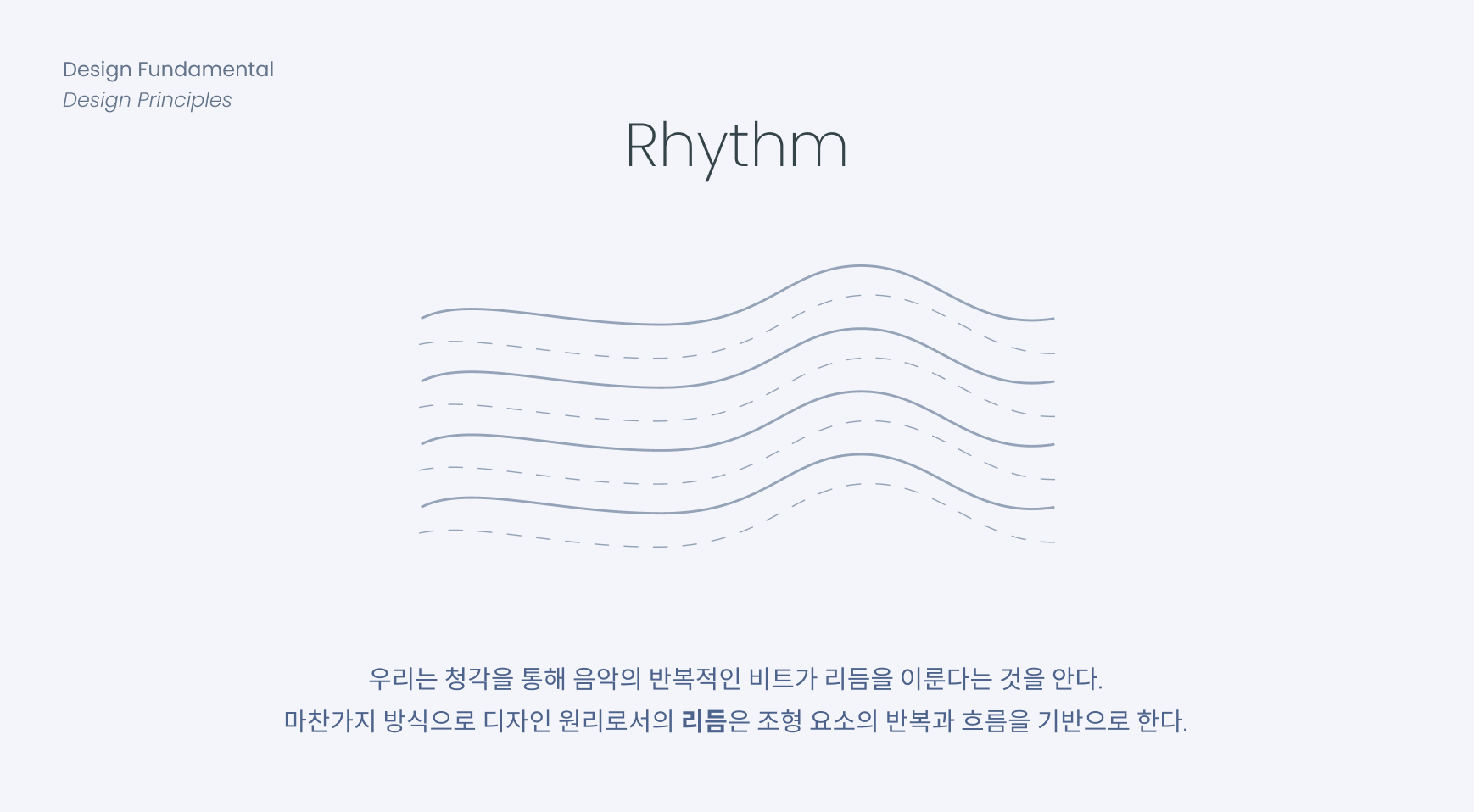
리듬 - Rhythm
We commonly speak of rhythm to refer to the pulsing, repetitive beats of music. In a similar way rhythm can be applied to the visual arts. Rhythm as a design principles is based on repetition and flow. Here the lines move the viewers eye in a flowing & repetitive manner.
- MICHAEL JON
리듬은 유사한 요소들이 일정한 규칙과 질서를 유지할 때 나타나는 시각적 운동감이며, 크게 반복, 점이, 흐름 세 가지 방법으로 만들 수 있다.
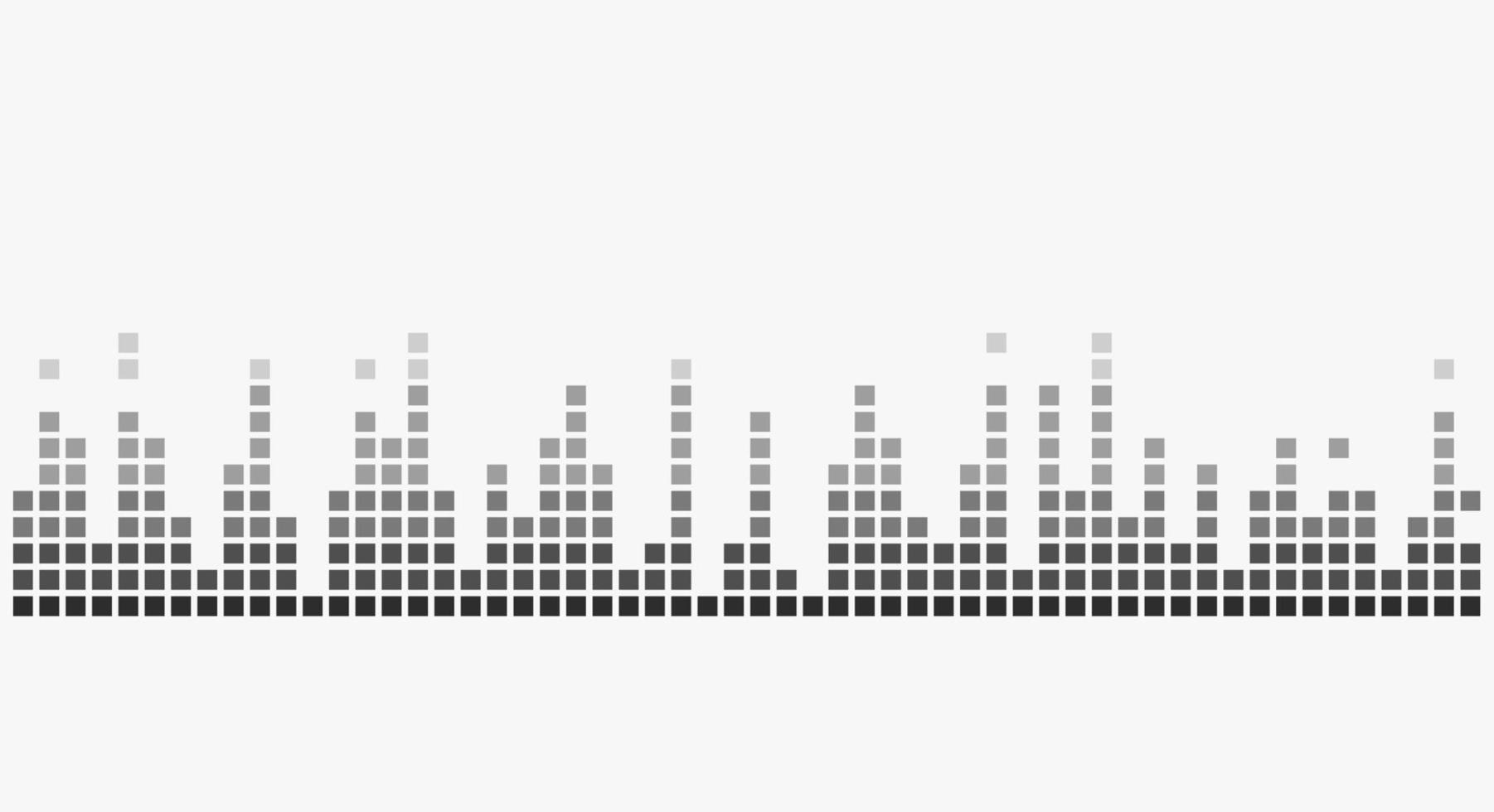
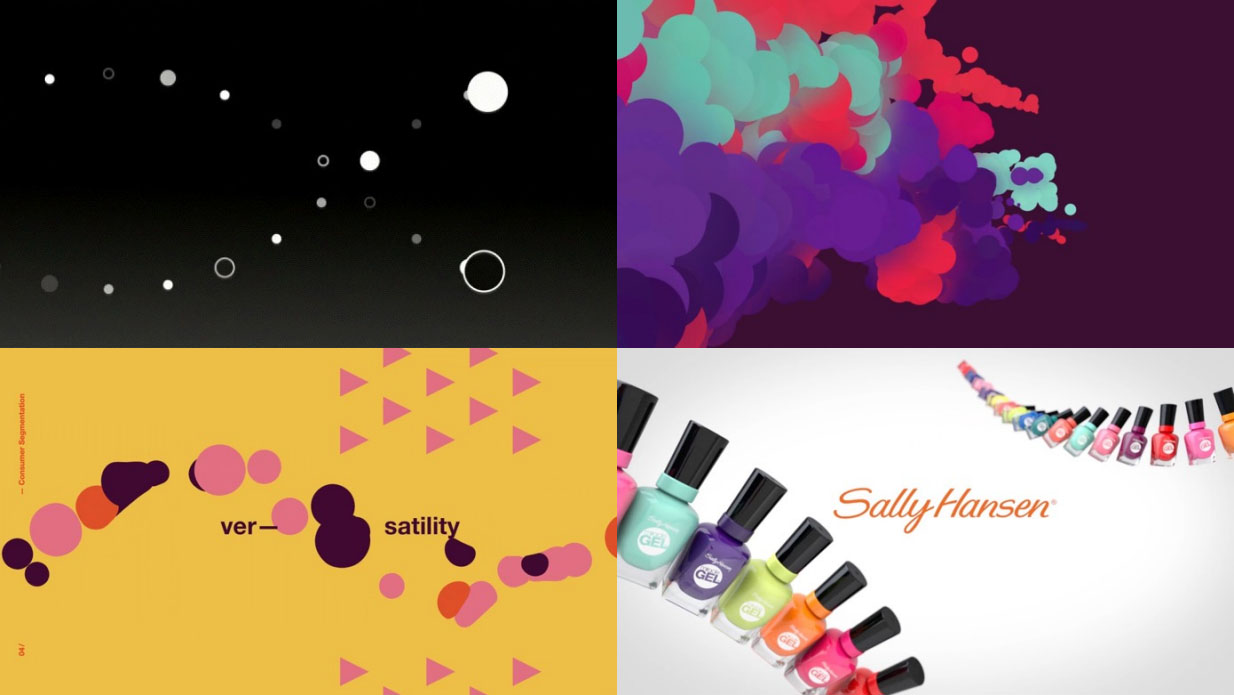
반복 - Repetition
조형 요소 혹은 구성에 주기적인 규칙을 가진 반복을 통해 리듬을 만드는 방법이다. 가장 쉬운 예로는 소리 재생 앱의 이퀼라이저를 들 수 있다.
반복은 비슷한 조형 요소를 하나의 덩어리로 만들어 리듬감을 더욱 증폭시킨다는 점에서, 후술할 흐름, 점이에도 꼭 필요한 개념이다.
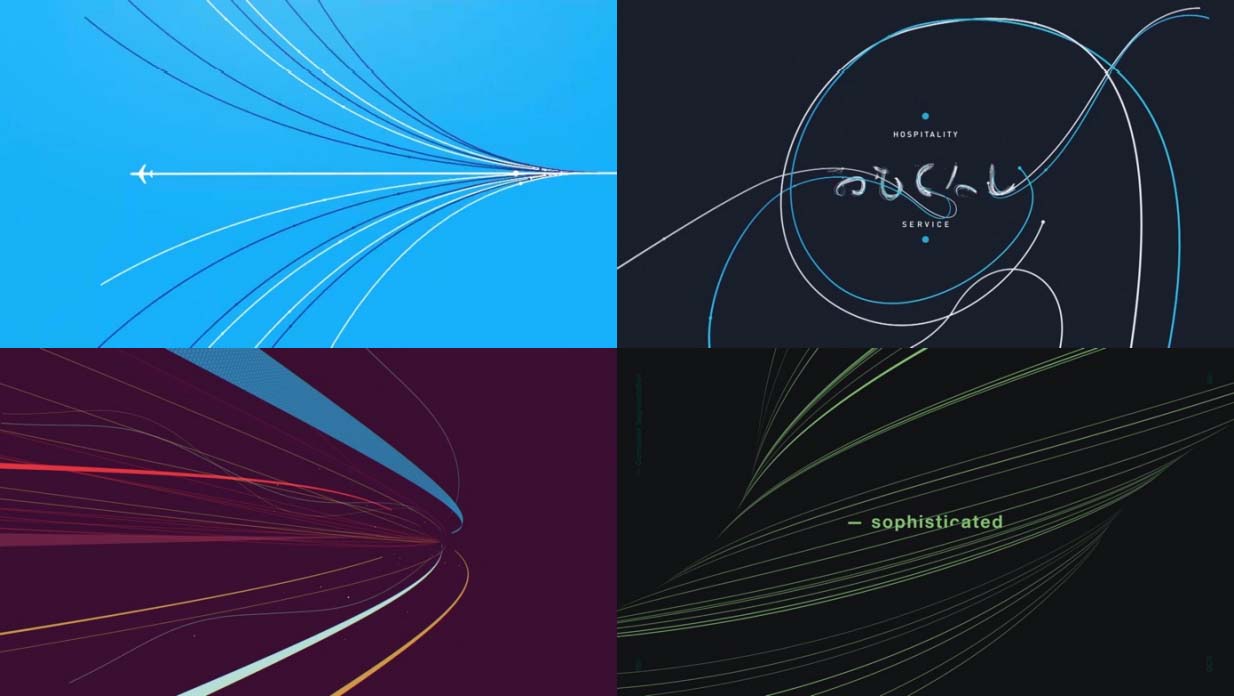
흐름 - Flowing
요소가 방향성을 가지고 끊김 없는 자연스러운 운동감을 표현하는 방법이다. 선 하나만으로는 운동감을 표현하기 어렵지만, 반복을 사용해 하나의 덩어리로 표현하면 효과를 증폭시킬 수 있다.
꼭 선이 아니더라도 여러 조형 요소들이 하나의 방향성을 가진다면 그 역시 흐름으로 표현된다.