Design Fundamental
Elements and principles of Design
4부. 디자인 원리 - 근접, 군집, 다양
3부에 이어 이번에는 근접성, 통일성, 다양성을 통해 시청자에게 보내는 메시지를 증폭시키는 방법에 대해 알아본다.
- 대비 – Contrast
- 반복 – Repetition
- 정렬 – Alignment
- 근접 – Proximity
- 통일 – Unity
- 다양 – Variety
- 균형 – Balance
- 강조 – Emphasis
- 비례 – Proportion
- 리듬 – Rhythm
각 원리는 단독으로 사용할 수도 있고, 서너가지 이상 함께 사용해서 효과를 더욱 강조할 수도 있다.
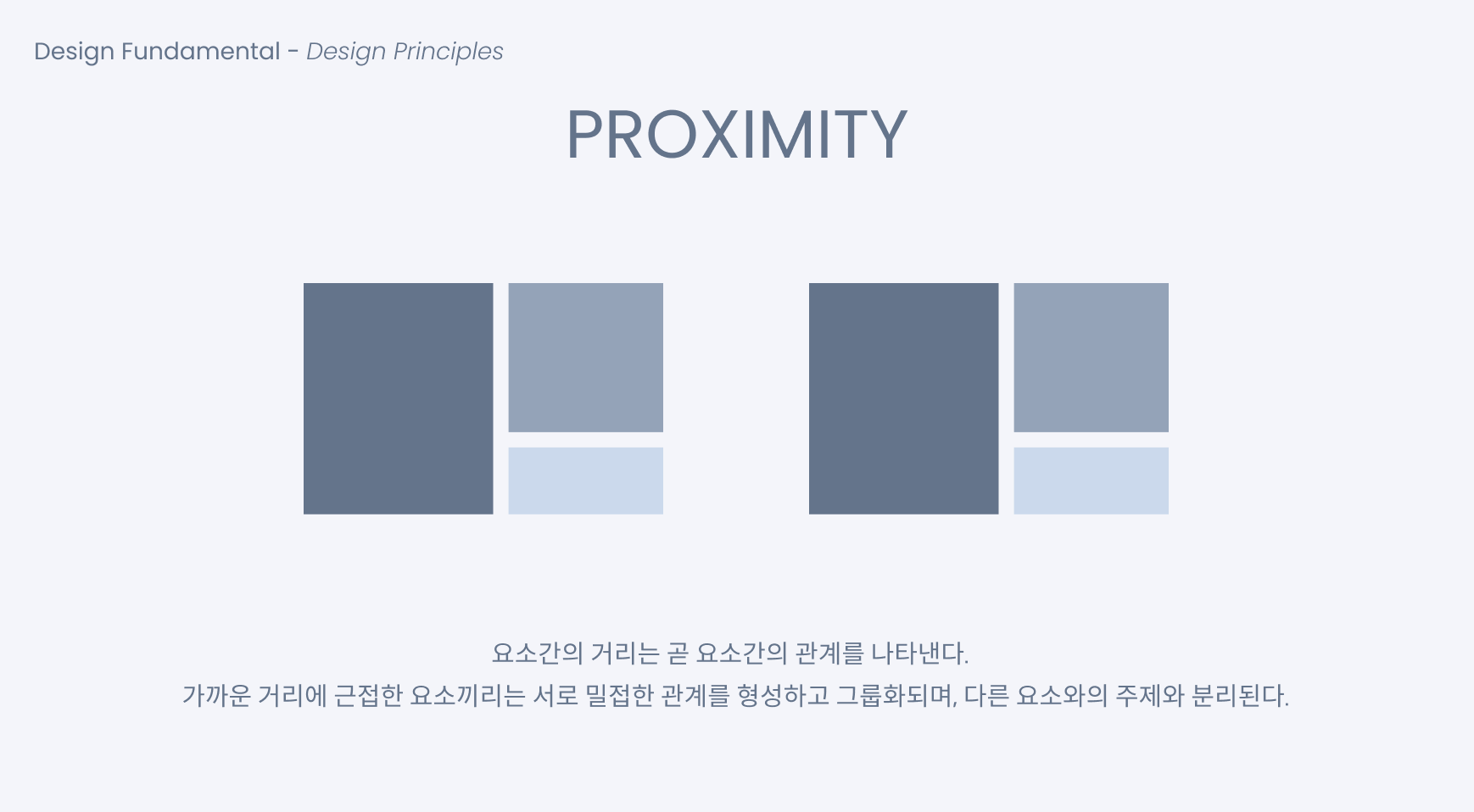
근접성 - Proximity
The distance between items suggests their relationship to one another. Items are grouped and separated to help create visual structure.
- MICHAEL JON
근접성은 하나의 레이아웃 안에서 다양한 메시지를 다룰 때 각 메시지를 주제(Topic)별로 나누어 시청자에게 전달할 수 있는 효과적인 방법이다.
블로그를 예로들면, 제목과 부제목, 요약은 서로 근접하게 위치하여 메인 메시지 영역을 시각화하고, 작성자, 작성일자, 댓글이 서로 근접하여 메타 메시지 영역을 시각화한다. 그리고 연락처나 로고, 사이트맵등이 서로 근접하면 웹 사이트 전체에 대한 제반 정보 영역을 시각화한다.
근접성을 통해 시각화 된 레이아웃은 찾고자 하는 정보가 완전히 일치하지 않더라도, 같은 주제를 다루고 있는 다른 요소에 의해 그 위치를 쉽게 가늠할 수 있다.
이것은 군집성(Cluster)과도 연관이 있으며, 비슷한 주제를 가진 요소들을 묶어두면 주제가 통일되어 더 많은 영역에서 메시지를 강하게 전달한다.
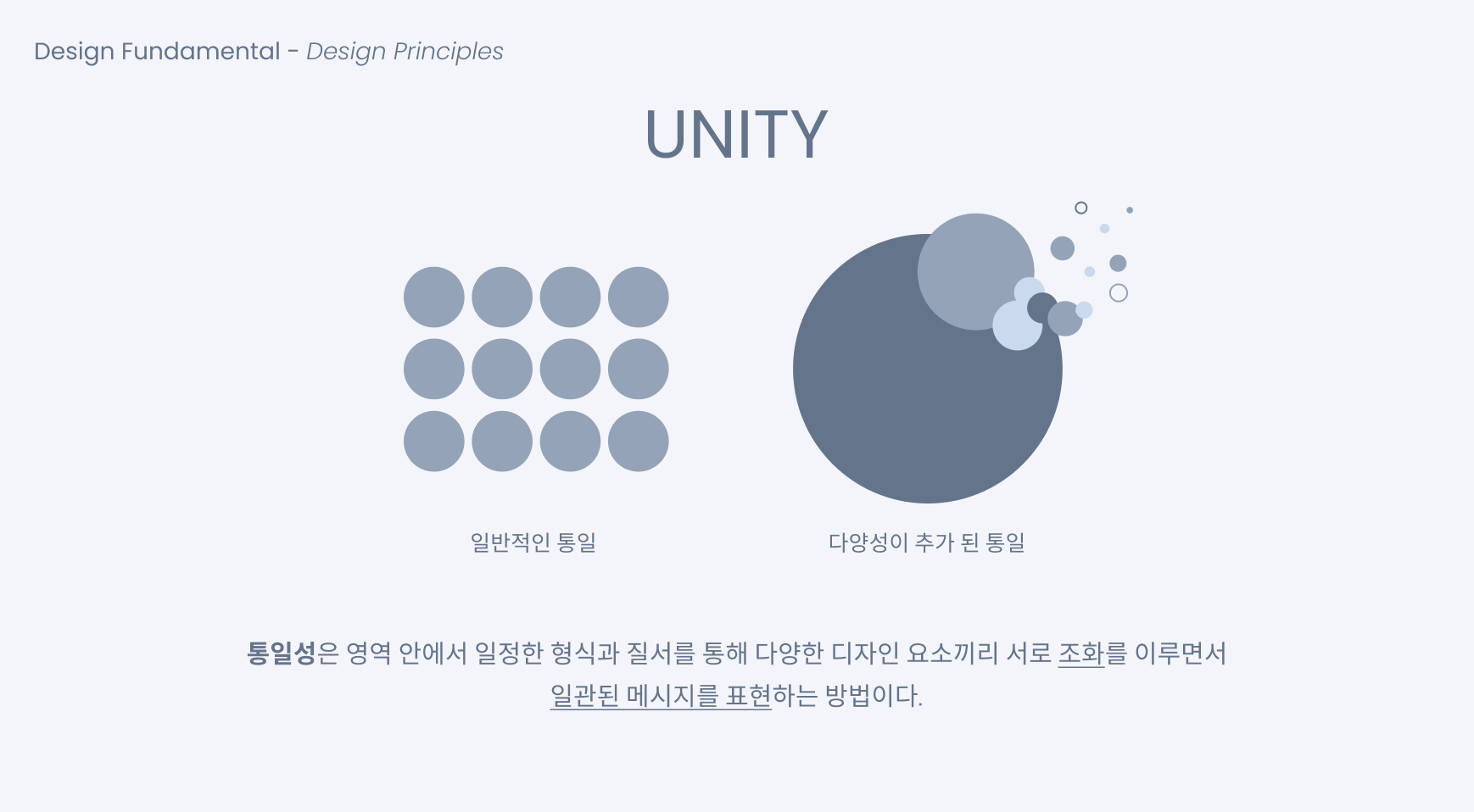
통일성 - Unity
When all elements are in agreement, a design is considered unified. No individual part is viewed as more important than the whole design. The key is to add variety to maintain visual interest.
- MICHAEL JON
통일성 원리는 반복, 근접, 정렬, 다양성 등 많은 디자인 원리를 포괄하는 상부 개념으로, 모든 디자인 원리는 개별적으로 사용할 수 있지만, 궁극적으로는 모든 디자인 요소들이 일정한 형식과 질서를 가질 수 있도록 통일성 원리를 고려해야 한다.
통일성 원리는 개념적 통일성과 시각적 통일성으로 나눌 수 있는데, 여기서는 시각적인 개념에 대해서만 다뤄보자.
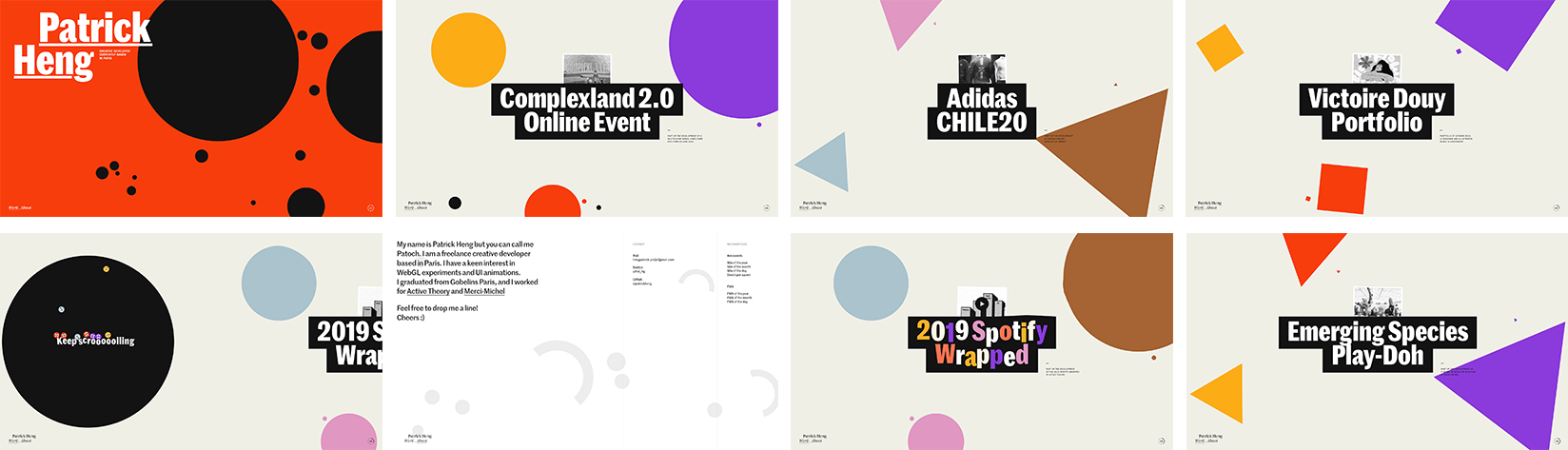
아래 Patrick Heng의 웹 사이트는 원, 세모, 네모 등의 디자인 요소를 각 페이지별로 통일해 주제를 분리하고 있다.
Patrick Heng - https://patrickheng.com/
색 디자인 요소에서도, 색 스펙트럼(색상환)에서 서로 가까이 위치한 색, 비슷한 채도, 휘도, 명도를 기준으로 고른다면 아무 색이나 고른 경우보다 더욱 통일성을 가지게 된다. 아래 이미지에서는 왼 편이 통일된 색, 오른 편이 통일되지 않은 색이다.
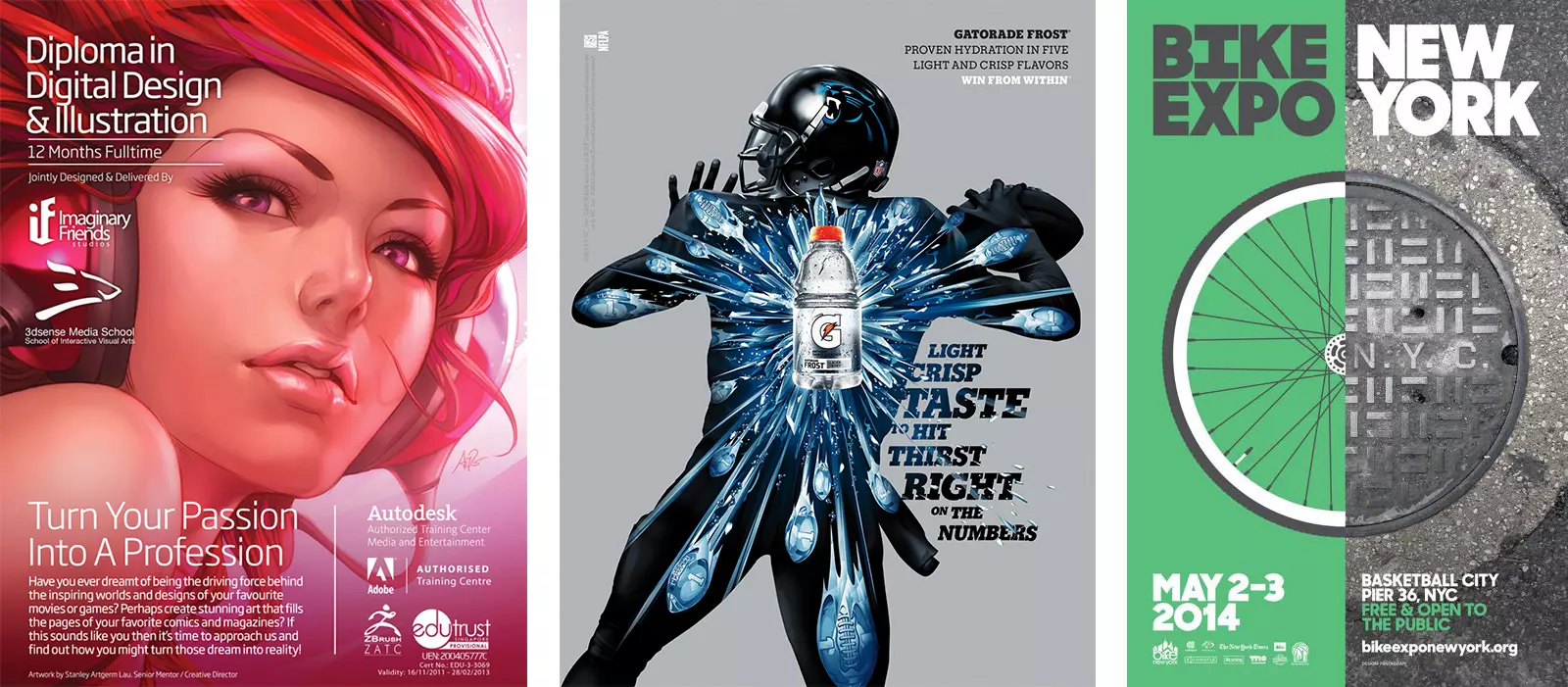
졸음을 쫒고 각성 시키는 레드불 음료와 편안한 잠자리를 보장하는 에이스 침대를 생각해보자. 레드불은 “강렬한” 메시지를 표현하기 위해 명암이 뚜렷한 배경과 조형요소, 원색의 컬러, 운동감이 느껴지는 대각선 형태의 글꼴등을 통해 하나의 주제로 통일성은 띄어야 한다.
반대로 에이스 침대는 파스텔 톤의 부드러운 색상과 얇은 글꼴, 자연의 형상을 조형 요소등을 사용해 “편안한” 메시지로 통일해야 한다.
다양성 - Variety
Variety is about adding contrast throughout a design. Utilizing differences in scale, texture, form, color & value.
- MICHAEL JON
다양성은 자칫 지루해지기 쉬운 통일, 반복 패턴에 재미와 관심을 불어넣는 좋은 방법이다. 다양성이라 하여 반드시 복잡하거나 갯수가 많을 필요는 없다. 통일성을 유지하되 그 안에서 대비(Contrast) 디자인 원리를 사용해 적절히 변화를 주면 된다.
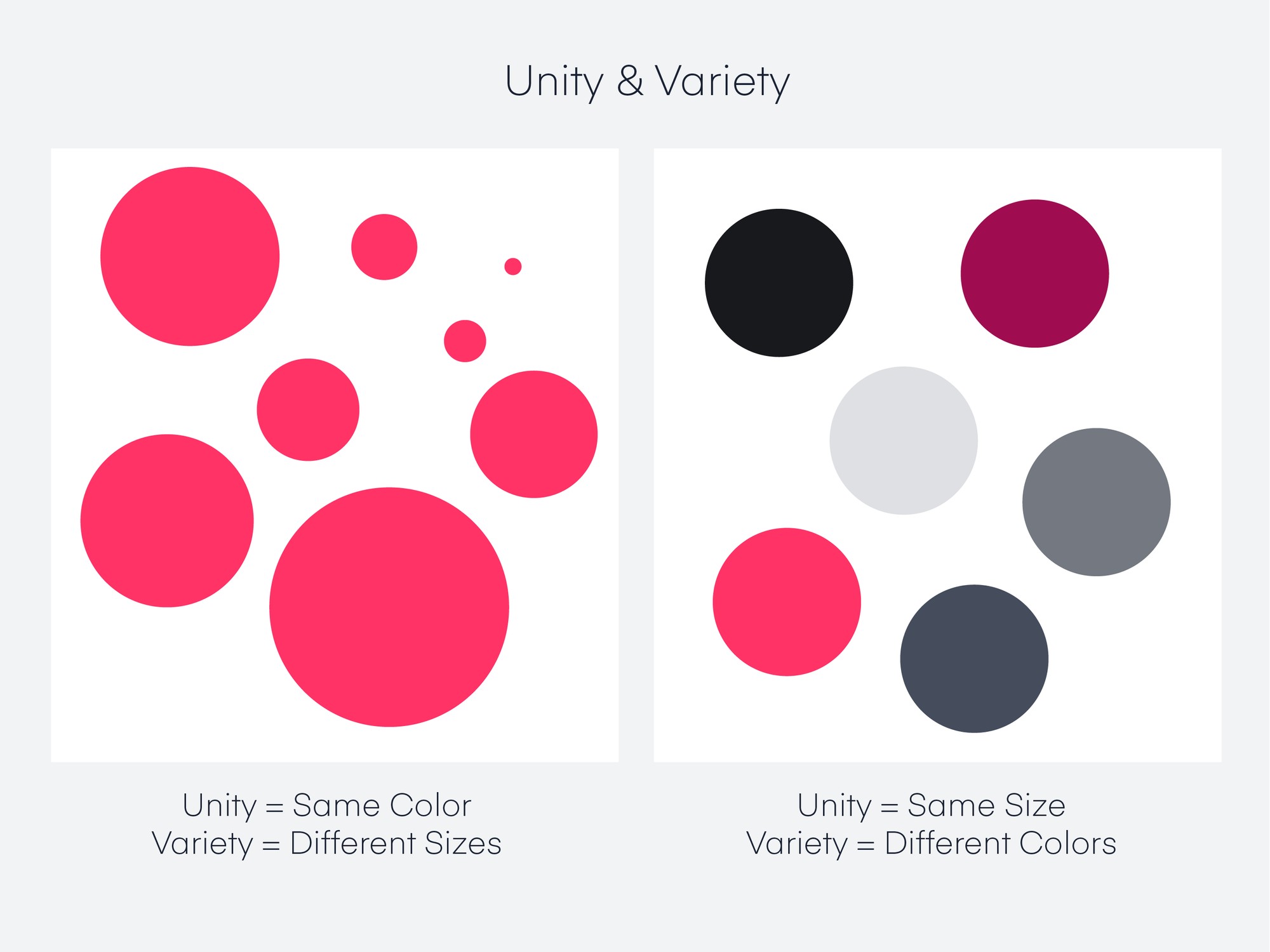
위 이미지들은 통일성과 다양성 디자인 원리를 잘 보여주고 있다.
5부에서는 10개의 디자인 원리 중 균형(Balance), 강조(Emphasys), 비례(Proportion), 리듬(Rhythm)에 대해 소개한다.