뷰포트 임의의 위치에 도달하면 요소가 나타나거나 변형되는 스크롤 트리거는 보통 GSAP나 기타 써드파티 스크립트에 의존합니다. 하지만 페이지에서 몇 번 사용되지 않을 때 이런 덩치 큰 플러그인을 사용하는 것은 부담스럽습니다.
이 글에서는 써드파티의 도움 없이 엘리멘터 프로(Elementor Pro)의 기본 기능인 Motion Effects의 Sticky 기능을 사용해 스크롤 트리거를 구현하는 방법을 소개합니다.
- 실제 예제와 응용이 적용된 템플릿을 Jetcraft 웹 사이트에서 다운로드 받을 수 있습니다.
- 블로그 본문에서는 경어 대신 평어체를 사용합니다.
스크롤 트리거 기본 구성
Motion Effects의 Sticky 기능은 본래 특정 요소가 뷰포트의 상단이나 하단에 도달했을 때 position: fixed로 고정 부유시키는 용도다. 요소가 고정되면 해당 요소에 .elementor-sticky--effects 클래스가 추가되고, 우리는 이 클래스를 바탕으로 그 형제 혹은 자손 요소에 스타일링할 수 있다.
따라서 실제 필요한 핵심 요소는 두 개이다.
Sticky기능을 활성화 한 트리거 발동용 요소(이후부터 ‘트리거‘)- 트리거가 뷰포트에 도달했을 때 실제 반응 할 요소
레이어 구성
트리거와 그에 반응할 요소, 그리고 이들을 담을 래퍼 요소까지 총 3개의 컨테이너가 기본이다.
트리거 구성
트리거로 사용할 컨테이너는 다음과 같은 설정을 한다.
- 컨테이너 콘트롤 패널의
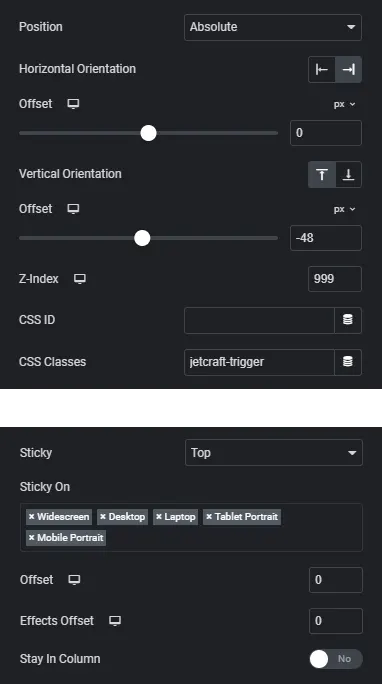
width와height는 모두0으로 설정한다. 트리거는 화면에 보일 필요가 없다. 이를위해 CSS에서display: none을 명시해서는 안된다. 콘트롤 패널 → Advanced → Layout에서Position은Absoulute를 사용한다.Fixed는 사용할 수 없다.Vertical Orientation의Offset필드값은 보통0으로 설정한다. 참조 이미지의-48px은 트리거가 본래 위치보다 48픽셀 상단에 위치하게 된다.CSS Classes필드에 트리거에 사용할 클래스 이름을 입력한다.콘트롤 패널 → Advanced → Motion Effects에서Sticky토글을 켜준다.
트리거 설정은 이 정도로 끝이다. 트리거 레이어는 언제든 원하는 페이지로 복사해서 별도의 수정없이 재사용할 수 있다.


트리거에 반응할 컨텐츠 요소의 구성
이제 트리거가 뷰포트 최상단에 도달했을 때 반응할 요소에 스타일링을 해주면 된다. 반응할 요소의 CSS Classes 필드에도 trigger-contents 같은 클래스 이름을 지정한다.
스타일을 어느 컨테이너의 Custom CSS 필드에 작성할지에 따라 코드가 약간씩 달라진다. 트리거와 형제 관계인 요소에 작성할 경우 아래와 같다.
selector 선택자가 제대로 작동하지 않으므로 .trigger-contents처럼 미리 지정해 둔 클래스 이름으로 명시해야 한다.
/* When the scroll trigger is activated */
.jetcraft-trigger.elementor-sticky--effects ~ .trigger-contents {
border-color: red;
}
트리거와 형제 관계인 반응 요소에 작성하는 경우
/* When the scroll trigger is activated */
selector:has(.jetcraft-trigger.elementor-sticky--effects) .trigger-contents {
border-color: red;
}
트리거와 반응 요소의 부모요소(래퍼)에 작성하는 경우
추가 요소
트리거에 접근성 추가하기
트리거의 너비와 높이를0으로 하더라도 스크린 리더를 통해 읽혀질 수 있으므로 콘트롤 패널 → Advanced → Attributes에 inert를 입력한다. inert 어트리뷰트는 다음과 같이 동작한다.
- CSS 속성
pointer-events: none;으로 설정된 것처럼 동작한다 - CSS 속성
user-select: none;으로 설정된 것처럼 동작한다 - 편집할 수 있는 노드를 편집할 수 없는 것(non-editable)처럼 동작한다
- 사용자 에이전트의 페이지 내 노드 탐색을 무시한다
트리거를 뷰포트의 중앙에서 작동시키려면?
Sticky 기능은 뷰포트의 최상단과 최하단에만 반응하므로 요소가 화면의 중앙에 위치했을 때 트리거가 작동하도록 하고 싶은 경우가 있을 수 있다. 이때는 트리거 요소의 Offset 필드 단위를 vh로 변경하고 -50을 입력하면 된다.
좀 더 심화된 스크롤 트리거
엘리멘터에서 기본으롲 제공하는 Motion Effects 기능은 사실 유저의 지속적인 스크롤에 의한 ‘점진적’ 효과에 포커스를 두었다. 따라서 개별 요소들이 뷰포트의 특정 구간에 도달했을 때 트리거를 발동하는 방식이 다소 귀찮거나 제약사항이 생긴다.
아래 링크에서는 또 다른 방식으로 스크롤 트리거를 구현하는 방법에 대해 소개하고 있으니 참고한다.
마치며
이처럼 엘리멘터 프로의 기본 기능만으로 추가 스크립트 없이 스크롤 트리거를 구현하는 방법에 대해 알아보았다.
트리거의 위치를 알 수 있도록 on, off 하거나 실제 서비스에 사용할 수 있는 응용 예제가 필요하다면 아래 링크를 참고한다.


