플롯 - 부동요소
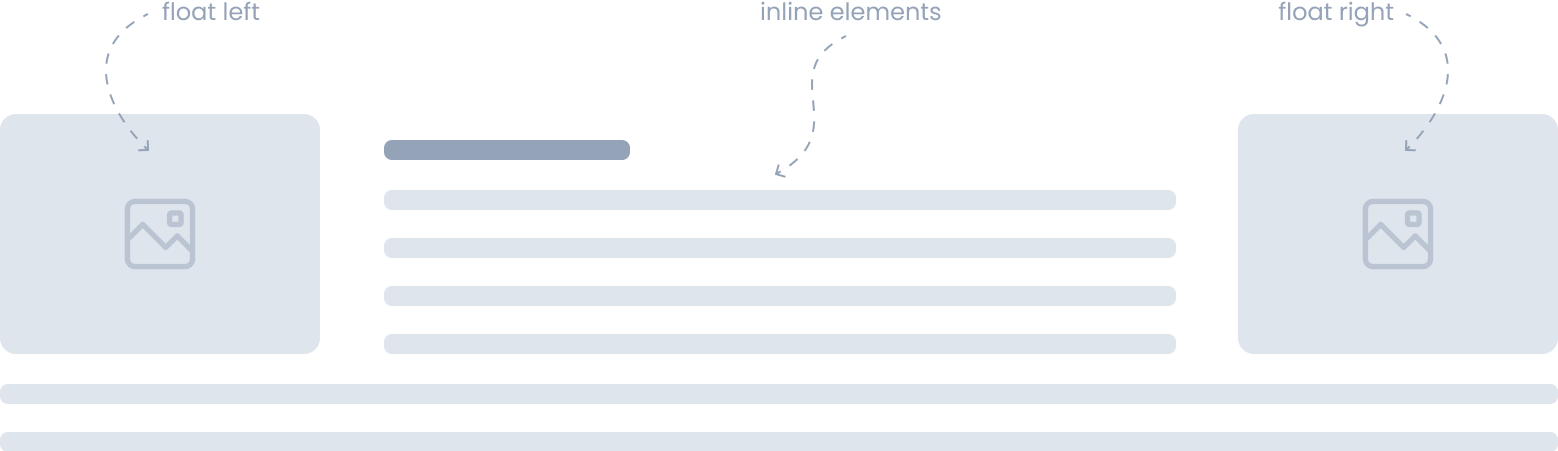
float 속성을 선언한 요소가 문맥에서 빠져나와 좌, 우 한 방향에 고정되고, 인라인 요소들이 그 주위를 감싸는 방법을 정의한다.
플렉스박스나 그리드 레이아웃이 사용되기 이전에는 주력 레이아웃 방법론이었지만 현재는 이미지와 텍스트간 배치처럼 본래의 의미대로 사용한다.

float이 “부유”를 뜻하지만, position: absolute, fixed 처럼 모든 요소 위에 완전히 부유하는 것을 의미하지는 않는다.
- 알아 둘 것
이 문서는 지금의 도메인으로 변경되기 이전 beautifulcss.com의 문서에 댓글이 있어 삭제하지 않고 새로 정리하였다.
내용의 대부분이 플렉스박스에서 해결됐기 때문에 플롯 요소가 레이아웃으로 사용될 때 어떤 문제들이 있는지 정도만 참고한다.
Markup
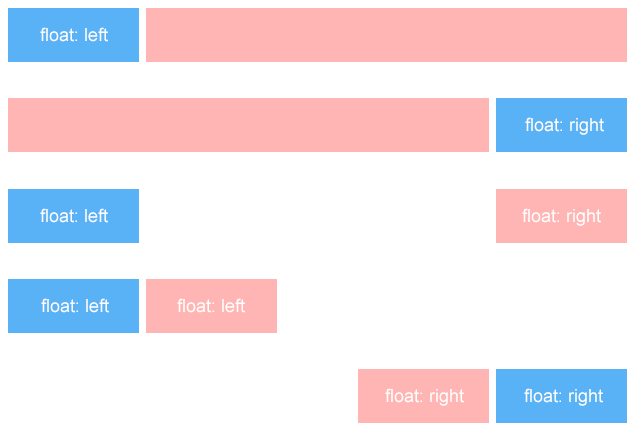
부동하고자 하는 요소에 float: left 혹은 float: right 속성값을 선언한다. 이는 곧 요소를 포함하고 있는 래퍼 요소의 좌 혹은 우측에 위치함을 의미하며, 중앙 값은 없다. float: none 속성값은 요소가 부동하지 않고 원래의 흐름에 포함된다.
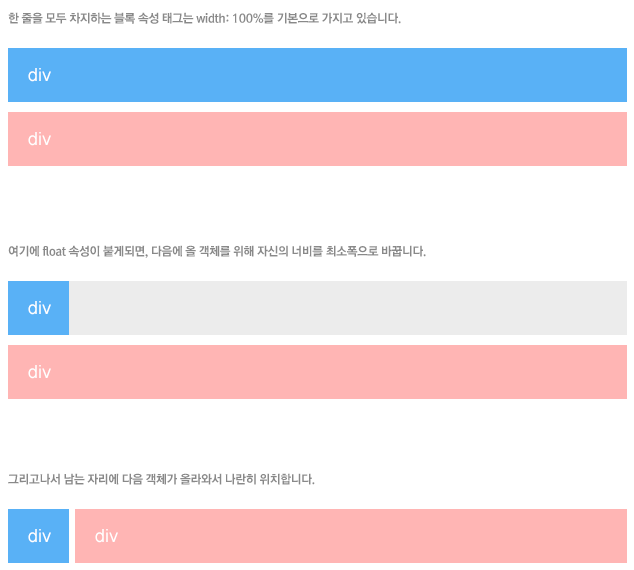
float이 선언된 요소는 display 속성값이 block으로 재계산 되면서도 마치 인라인 요소처럼 컨텐츠를 포함한 최소 크기로 변경된다.
이것은 플롯 요소가 width, height, margin과 같은 블록 요소의 속성을 사용하면서도 후행 요소를 인라인 형태로 흐르도록 하기 위한 설계라 하겠다. 후술 할 문제들은 보통 이러한 박스모델 설계에서 비롯된다.
Flow - 속성의 흐름


float 속성의 문제
플롯을 단순하게 이미지나 텍스트의 배치에 사용하는데는 큰 문제가 없다. 다만 좀 더 복잡한 다단 레이아웃을 구성하려고 한다면, 플롯이 가지고 있는 박스모델 설계상의 문제를 만나게 된다.
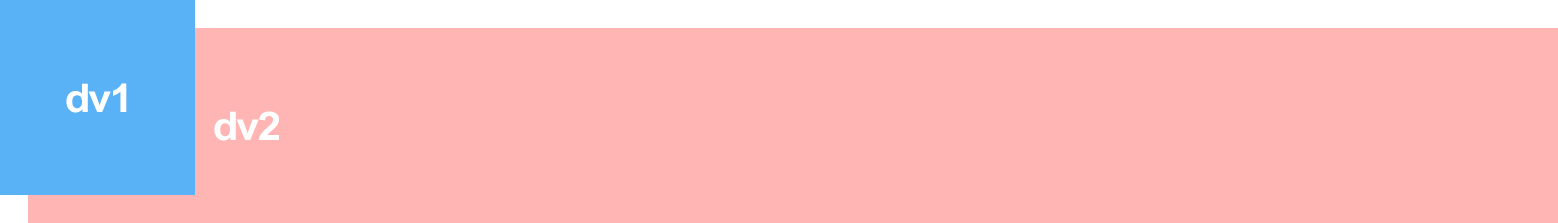
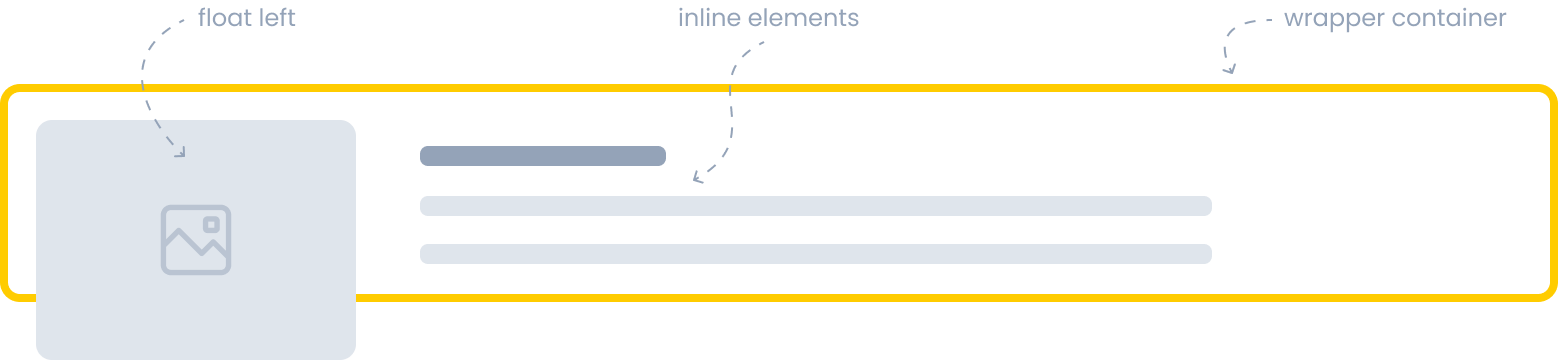
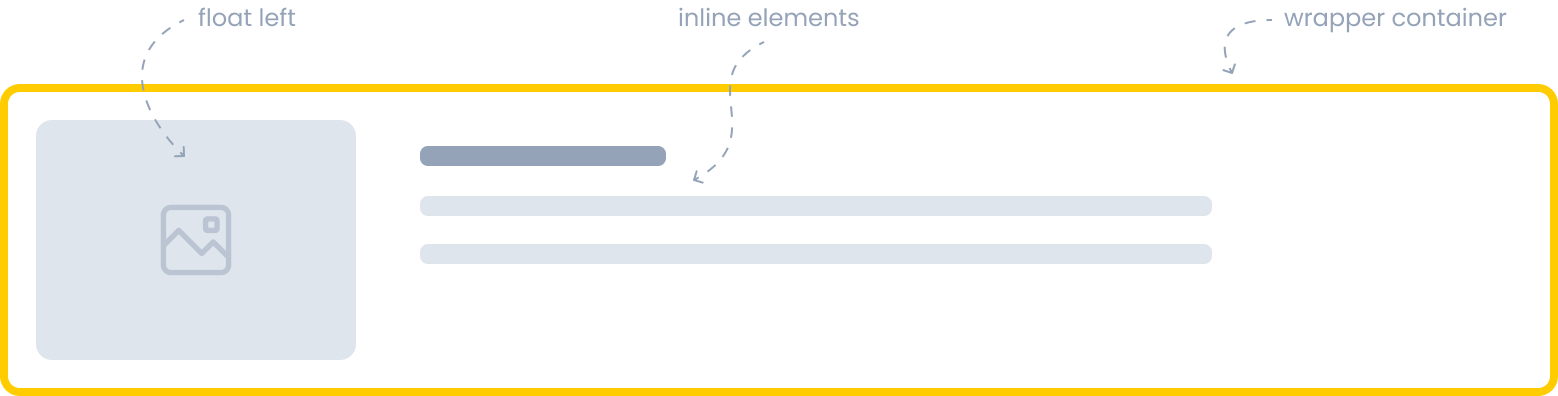
float이 정의된 요소는 인접한 후행 요소 위에 부유하게 된다. p 태그와 같은 블록 요소가 올 경우, 해당 요소 블록 위에 부유하지만 그 요소가 포함하고 있는 텍스트 노드와 같은 인라인 요소에는 부유하지 않아 아래 그림과 같은 괴랄한 형태를 띄게 된다.

위 그림은 float: left 속성값이 선언된 dv1 요소가, 플롯이 선언되지 않은 dv2 블록 요소 위에 부유하지만, dv2의 텍스트 인라인 요소에는 의도한 배치 효과를 보이는 것을 표현했다.
달리 말하자면, dv2 블록 요소의 크기가 dv1 요소의 크기를 뺀 나머지를 반영하는 것이 아니라, 부모 요소의 100% 크기를 상속한다.
따라서 dv1에 margin-right: 50px을 정의해도 인라인 요소인 dv2라는 글자만 우측으로 50px 이동할 뿐, 분홍색 전체 블록 요소에는 적용되지 않아 각 단의 갭(Gap)을 표현할 수 없다.
추가로, 플로팅 레이아웃에서 만나는 대표적인 문제 케이스 두 가지는 다음과 같다.
부모 요소의 높이값 무시
플롯이 선언된 요소의 부모 요소가 높이값을 무시하고 인라인 요소의 높이값만 반영하는 현상이다.
부모 요소가 float을 해제하지 못하는 현상
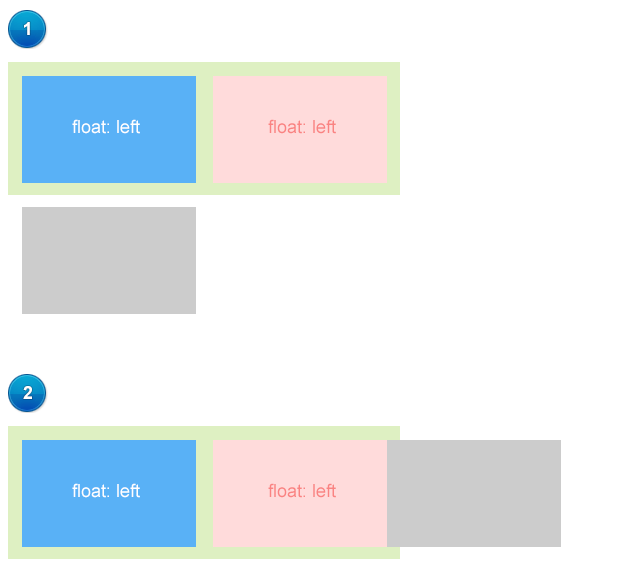
래퍼 혹은 부모 요소가 내부 플롯을 해제하지 못해 후행요소에 영향을 미치는 현상이다. 1번 그림으로 표현되어야 할 것이 2번과 같이 나타난다.

문제 해결
결국 문제 해결의 핵심은 플롯 속성값을 문맥의 특정 단락에서 해제해야 한다는 점이다. 만일 IE를 고려하지 않는다면 문제가 되는 요소에 display: flow-root를 선언해 흐름의 시작점을 바꾸거나, 부모 요소에 선언해 흐름을 부모요소로 제한하는 방법이 가장 바람직하다(내부 플로팅 가두기).
보통 overflow: hidden으로 해결되는 상황에서 display: flow-root로 대체 선언해주면 된다.


display: flow-root 속성값을 사용할 수 없다면 후술할 방법들에서 찾아본다. 속성 표기가 어려운 것이 아니므로 각 방법마다 snippet을 달진 않는다.
아래 방법들은 후행 요소에 float이 선언되어 있는지 아닌지에 따라 다르게 표현될 수 있으며, 제각기 부작용을 가지고 있다는 점에 유의한다.
overflow: hidden
플롯 속성이 선언되지 않은 요소 혹은 부모 요소에 overflow: hidden 속성값을 사용한다. 툴팁이나 뱃지 아이콘처럼 부모 요소의 영역 밖으로 노출될 수 있는 요소들은 잘림 현상이 나타날 수 있으니 유의한다.
부모 요소에 float 선언
float이 선언된 요소의 부모 요소에 float: left 혹은 float: right 속성값을 선언한다. 이때는 부모 요소 역시 최소 크기로 바뀐다는 점을 감안하여 width: 100%와 같은 후속 처리를 생각한다.
의미없는 요소를 clear
float이 선언된 요소를 포함하는 컨테이너 내부의 맨 마지막에 의미없는 요소를 만들어 그 요소를 clear 한다.
부모 요소에 inline-block 선언
float이 선언된 요소의 부모 요소에 display: inline-block을 선언한다.
가상 요소 선택자 사용
플롯의 흐름이 부모 요소를 넘어 후행 요소까지 미치는 것을 막기 위한 방법으로, 부모 요소에 clear: both 속성값을 사용해도 플롯이 해제되지 않는 오류를 가상 요소를 사용해 막는 일종의 Hack이다.
부트스트랩등의 프레임워크에서 clearfix라는 클래스로 종종 보아왔던 바로 그것이다. 부모 요소에 가상 요소를 만들고 그것을 clear한다.


