CSS 레이아웃 파헤치기
웹에서 UI를 구성하기 위한 CSS 레이아웃 방법을 다룬 연계 기사를 모았다.
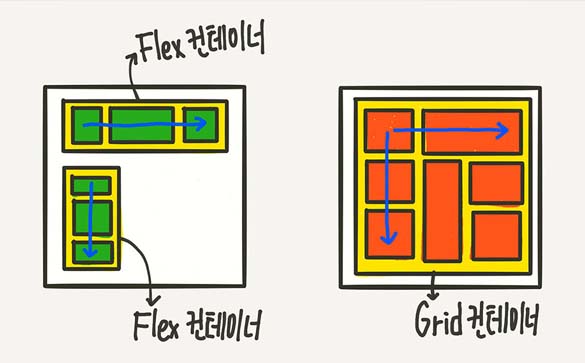
실무에서는 포지셔닝과 플렉스박스 레이아웃 사용 빈도가 비교적 높을 것이고, 그리드 레이아웃은 실용성이 매우 좋은데 비해 하위 속성이 많아 사용을 꺼려하는 경우가 있다.
그리드 레이아웃은 틈틈이 필요한 속성만 찾아 사용하면서 조금씩 사용 빈도를 높여가면 플렉스박스보다 래퍼(자식요소를 감싸는) 요소의 양을 상당히 줄일 수 있다.
플로팅을 더이상 메인 레아아웃을 잡는데 사용할 일은 없지만, 본래의 의미대로 이미지와 텍스트 사이의 배치에 제한적으로 사용할 수 있겠다.
포스트 리스트
요소들이 가용 공간을 어떻게 효과적으로 채워 나갈지에 대한 아이디어에서 비롯된 CSS 메서드. 플롯(Float)과 포지셔닝(Position) 방식에서 나타나는 문제점, 그 문제를 해결하는 과정에서 필연적으로 만나게 되는 여러 부작용을 대부분 해소한다.
CSS 그리드 레이아웃은 이미 워낙 좋은 글이 있어 링크로 소개한다. 1분 코딩 웹사이트에서 매우 이해하기 쉽게 정성들여 작성 된 글이니 꼭 한번 읽어보길 권한다.
CSS position 속성은 문서 상에 요소를 배치하는 방법을 정의한다. float, flexbox와는 다르게 오프셋(Offset) 값을 사용할 수 있기 때문에 다른 요소에 영향을 주지 않으면서 요소를 배치하는데 용이하다.
플롯 속성을 선언한 요소가 문맥에서 빠져나와 좌, 우 한 방향에 고정되고, 인라인 요소들이 그 주위를 감싸는 방법을 정의한다. 플렉스박스나 그리드 레이아웃이 사용되기 이전에는 주력 레이아웃 방법론이었다.