2D 변형 - 2D Transform
2차원 공간에서 요소의 좌표를 변형하여 문서의 흐름과 관계없이 형태와 위치를 바꾼다. 변경 전과 변경 후 좌표의 상태에 따라 CSS Transition, 자바스크립트 이벤트를 이용해 애니메이션 효과를 줄 수 있다.
.ex-03 {
display:inline-block;
width: 100px;
height: 100px;
margin: 0 30px;
background-color: #ff655e;
outline: 1px solid transparent;
overflow: hidden;
color:#fff;
font-size:10px;
line-height: 100px;
text-align: center;
}
.ex-03.rotate { transform: rotate(45deg); }
.ex-03.skew { transform: skew(20deg,10deg); }
마크업 - 2D Transform
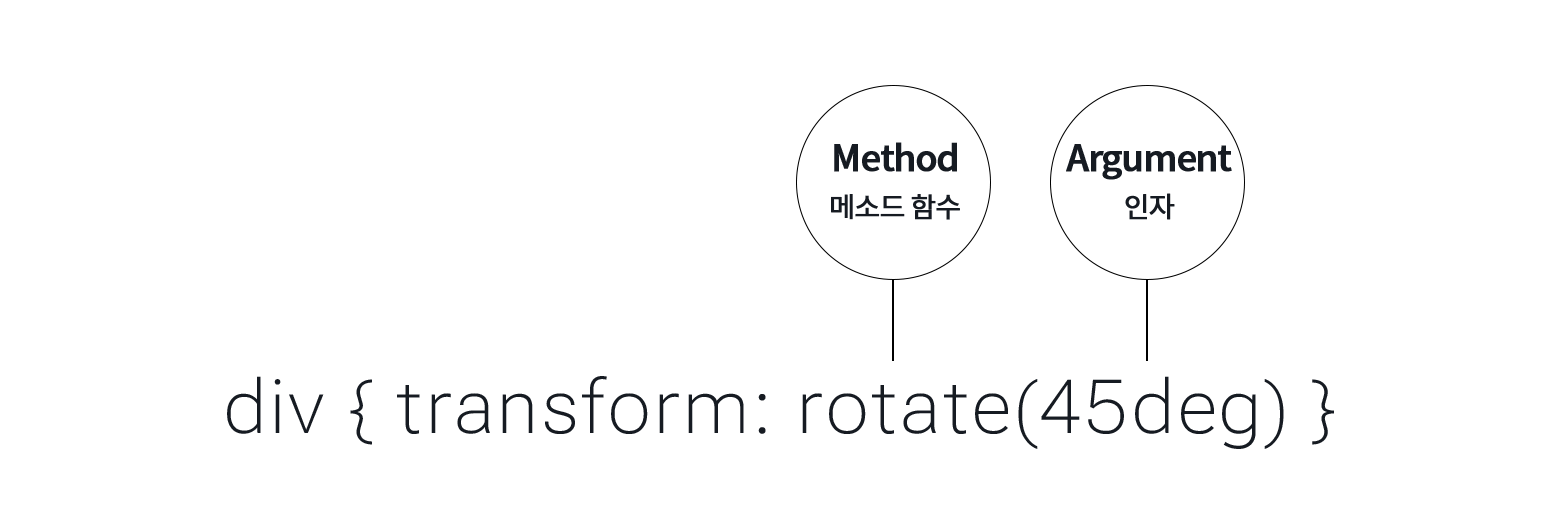
속성의 값으로는 미리 정의된 함수에 인자값을 전달한다.

속성과 값
| 함수 | 설명 |
|---|---|
| translate(x,y) | 요소의 X, Y축 좌표를 인자로 받는다. 쉽게말해 가로, 세로 좌표. 단위로는 px, %, em 등의 length 값이며, 흐름의 반대 방향 좌표인 음수를 사용할 수 있다. |
| translateX(n) | 요소의 X축 좌표만 받는다. 가로 방향으로 이동. |
| translateY(n) | 요소의 Y축 좌표만 받는다. 세로 방향으로 이동. |
| scale(x,y) | 요소의 X, Y축 좌표를 인자로 받는다. 쉽게말해 너비, 높이값. 음수는 무효하며 0부터 1 사이의 수를 정의한다. 1은 기본 크기, 2는 두 배 크기, 0.9는 기본 크기의 90%.
with, height처럼 픽셀 퍼펙트한 조작은 할 수 없고 배율에 의해 렌더링된다. |
| scaleX(n) | 요소의 X축 좌표만 받는다. 너비 변형. |
| scaleY(n) | 요소의 Y축 좌표만 받는다. 높이 변형. |
| rotate(angle) | 요소의 회전각을 인자로 받는다. 시계방향으로 45도 회전은 rotate(45deg), 반시계 방향은 음수 사용으로 rotate(-45deg). |
| skew(x-angle,y-angle) | 요소의 왜도(비대칭도)를 인자로 받는다. x-angle은 수평축 왜곡, y-angle은 수직축 왜곡이며, 음수를 사용하면 반시계 방향으로 왜곡한다. |
| matrix(scaleX, tan(skewY), tan(skewX), scaleY, translateX, translateY) | 트랜스폼 속성값을 행렬로 표기한다. matrix(너비, Y축 왜곡, X축 왜곡, 높이, 수직 이동, 수평 이동). 매트릭스에서의 translate 단위는 px로 한정되고 단위명 없이 수치만 입력한다. |
매트릭스에 대한 더 자세한 정보를 원한다면 여기를 참고한다.
2개 이상 정의 할 때는 쉼표 없이 한 칸 띄어 쓴다.
.ex-03.skew { transform: skew(20deg,10deg) rotate(45deg); }
종합 예제
.myClass:hover {
transform: translateX(60px);
}
.myClass:hover {
transform: translateY(60px);
}
.myClass:hover {
transform: translate(60px,60px);
}
.myClass:hover {
transform: scaleX(2);
}
.myClass:hover {
transform: scaleY(2);
}
.myClass:hover {
transform: scale(2,2);
}
.myClass:hover {
transform: rotate(45deg);
}
.myClass:hover {
transform: skew(20deg,20deg);
}
.myClass:hover {
transform:matrix(2, 0.20, 0.20, 2, 60, 0);
}
변환 기준점 -Transformation Point
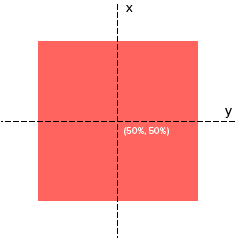
요소가 변형할 때 기준이 되는 지점. 모든 요소는 기본적으로 요소 정 중앙이 변환 기준점이다. 변환 기준점은 요소의 상단으로부터 50%, 좌측으로부터 50% 이동한 좌표에 위치한다.
예를들면, 포토샵에서 스케일 툴로 요소를 변형할 때의 변환 기준점은 요소의 좌측 상단이다. Alt키를 누른 상태에서 드래그 할 때의 변환 기준점은 중앙이다.
- 참고 할 것
Adobe Illustrator에서 요소의 중앙을 드래그해서 옮기려고 할 때, 이상한 포인터만 드래그 되는 경우가 종종 있는데, 그 포인트가 바로 변환 기준점이다.


마크업과 사용 예제
transform-orin: x y 형식으로 기준점 좌표를 정의한다. x 좌표와 y 좌표에 사용 가능한 값은 매우 많으므로 여기를 클릭해서 참고한다.
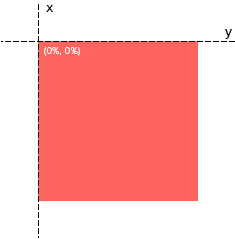
다음 예제는 변환 기준점을 요소의 좌측 상단으로 변경했을 경우를 보여준다.
.myClass {
transform: rotate(360deg);
transform-origin: 0% 0%;
}
.myClass {
transform: scale(2,2);
transform-origin: 0px 0px;
}
- 주의 할 것
transform-origin 속성을 .myClass:hover 처럼 가상 선택자에 정의할 경우, 마우스가 올라갔을 때와 떠났을 때의 움직임이 달라진다. 일관성 있는 움직임을 위해 가상 선택자가 아닌 .myClass 선택자 자체에 정의해야 한다.


