3D Transform
3차원 공간에서 요소의 좌표를 변형하여 문서의 흐름과 관계없이 형태와 위치를 바꾼다. 변경 전과 변경 후 좌표의 상태에 따라 CSS Transition, 자바스크립트의 이벤트를 이용해 애니메이션 효과를 줄 수 있다.
2D Transform 메소드의 모든 속성을 포함하며, 3차원 공간의 좌표를 위한 전용 속성도 있다. 여기서는 3D Transform 전용 속성을 중점적으로 다룬다.
속성과 값 - 3D Transform
2D Transform 메소드와 같은 동작을 하는 속성은 설명을 생략한다. 생략 된 내용은 CSS3 Animation : 2D Transform 기사를 참고한다.
- 참고 할 것
아래 설명중에 z 값의 경우, 원근 속성(perspective), 소실점 속성(perspective-origin), 후면 시각화 속성(backface-visibility)이 정의되지 않은 평면 공간에서는 아무런 효과를 볼 수 없다. 이들 속성은 후술한다.
| 메소드 | 설명 |
| translate3d(x,y,z) | 2D 트랜스폼과 동일하며, z값은 원근 속성이 정의되지 않은 경우 아무런 효과가 없으며, 원근 속성이 정의 된 경우, 요소와 사용자간의 거리감을 크기로 표현하기 때문에 scale() 함수와 비슷하게 표현된다. 양수와 음수를 사용할 수 있다. |
| translateX(n) | 2D 트랜스폼 참고. |
| translateY(n) | 2D 트랜스폼 참고. |
| scaleX(n) | 2D 트랜스폼 참고. |
| scaleY(n) | 2D 트랜스폼 참고. |
| scaleZ(n) | 요소의 크기를 z축 방향으로 변형한다. 요소를 중심으로 앞, 뒤 방향에 해당한다. |
| scale3d(x,y,z) | 요소의 크기를 하나의 속성에 모두 정의한다. |
| rotateX(n) | 요소가 X축 중심으로 회전한다. |
| rotateY(n) | 요소가 Y축을 중심으로 회전한다. |
| rotateZ(n) | 요소가 Z축을 중심으로 회전한다. 평면 공간에서는 2D 트랜스폼의 rotate() 함수와 동일하게 동작한다. |
| rotate3d(x,y,z) | 요소의 회전율을 하나의 속성에 모두 정의한다. |
| matrix3d(nx16) | 2D 트랜스폼의 행렬에 Z축이 포함되어 총 16개의 값을 사용하여 3D 공간에서의 요소를 표현한다. |
예제
3D 트랜스폼에서 추가된 메서드 중 rotate 함수가 3D 공간에서 어떻게 동작하는지 확인하자.
.myClass:hover {
transform: rotateX(45deg);
}
.myClass:hover {
transform: rotateY(45deg);
}
.myClass:hover {
transform: rotateZ(45deg);
}
원근과 소실점 속성
앞서 소개한 속성과 값에서 다루지 않은, 3차원 공간을 표현하기 위한 몇 가지 속성값에 대해 알아보자.
perspective 속성값은 요소와 사용자 사이의 거리감에 관한 원근을 표현하고, perspective-origin은 요소를 바라보는 사용자의 위치에 관한 소실점을 표현한다. 그리고 transform-style 속성은 중첩된 자식 요소들도 부모 요소와 동일한 3D 공간을 공유할 수 있도록 해준다.
이들 속성값으로 transform 속성의 Z축을 인지하게 되고, 비로소 3차원 공간다운 표현이 가능해진다 하겠다.
원근 속성 - perspective
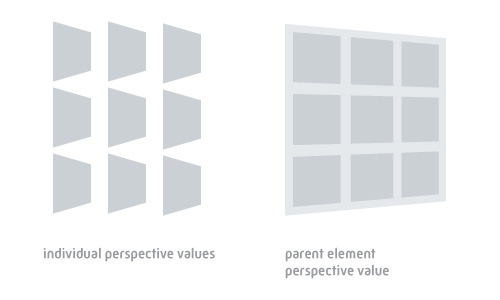
transform: perspective(150px)와 같이 인자값은px, em과 같은 length를 사용하며 음수는 무효하다. 원근을 부모에 정의하느냐 자식 요소에 정의하느냐에 따라 개별 요소의 원근 표현이 달라진다.

마크업은 다음과 같은 형태가 되겠다.
.myClass {
transform: perspective(150px) translateZ(60px);
}
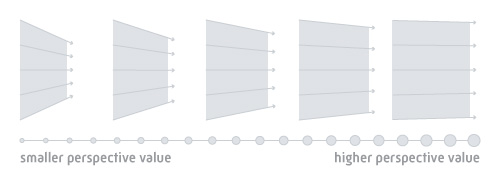
값이 낮을수록 요소가 뷰포트에 가깝게 표현되어 왜곡도 더 크게 작용한다.

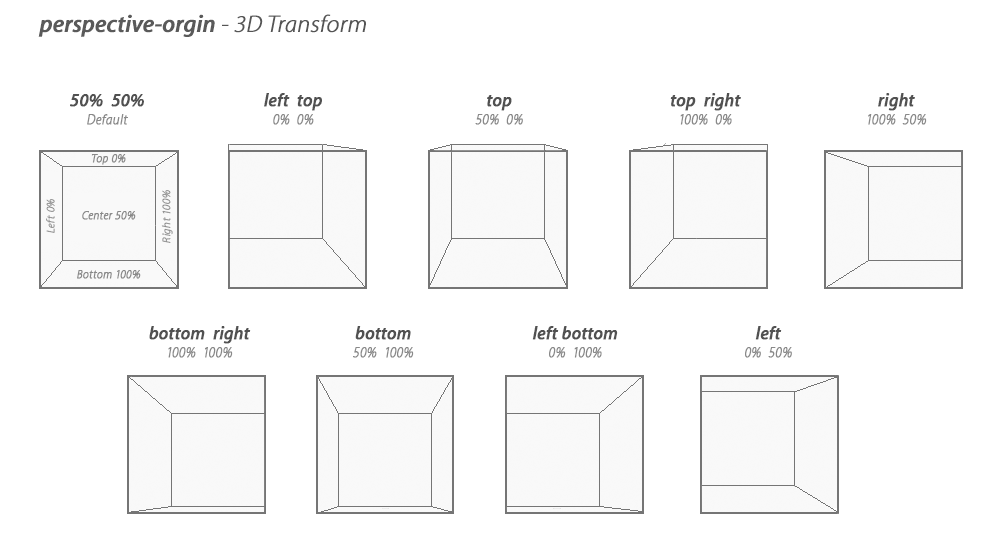
소실점 속성 - perspective-origin
perspective-orgin: x좌표 y좌표와 같이 정의하며, 인자값으로 %(퍼센테이지) 외에도 포지션 값(top, right, bottom, left, center), 길이 값(px, em, rem.. 기타)을 쓸 수 있다.
perspective-orgin: 50% 50%는 소실점을 정중앙에 갖는 요소가 된다.
이 속성값은 동일한 소실점 보장을 위해 보통 부모 요소에만 적용한다.
- 참고 할 것
소실점에 대한 이해가 없다면 원근감의 기본 1점 소실점 구도를 읽어본다.

transform-style
속성값으로는 flat과 preserve-3d가 있으며, 기본 값은 flat.
부모 요소에 flat을 선언하거나 혹은 아무것도 선언하지 않게 되면 자식 요소에 해당하는 요소들은 3D 공간 값을 가지지 못하므로, transform: rotateX(-30deg)을 선언해도 변화가 없다.
부모 요소에 transform-style: preserve-3d를 선언하면 자식 요소의 transform 속성이 제대로 표현된다. 자식 요소의 기본 좌표는 부모 요소로부터 상속한다.
backface-visibility
3D 공간에서 요소의 후면이 사용자를 향할 때, visible과 hidden 값을 사용해 시각적 처리를 정의한다. 기본값은 hidden이며 후면이 나타나지 않는다. visible인 경우 앞면의 거울상으로 표현한다.
.myClass:hover {
transform: rotateY(45deg);
}
.myClass:hover {
transform: rotateY(45deg);
backface-visibility: hidden
}
플립 카드처럼 뒷면에 다른 컨텐츠를 표현하고 싶다면 요소의 후면으로 사용할 별도의 HTML 요소가 필요하다. 자세한 예문은 Intro to CSS 3D transforms를 참고한다.


