워드프레스로 웹사이트를 운영하는 사람이라면, Uploads 디렉토리를 열어보고는 수많은 동일 이미지 사본에 당혹스러워합니다.
웹 사이트의 포스팅 권한을 가진 회원, 구독자들은 매우 큰 이미지를 무분별하게 사용할 여지가 있고, 이런 상황에 대비해 사이트 퍼포먼스에 악영향을 줄 여지가 있다면 크기가 작은 사본의 존재는 분명 유용할 수 있습니다.
하지만 회원을 두지 않는 폐쇄 사이트의 오너라면 이야기가 달라집니다. 보통 컨텐츠에 사용할 이미지는 사이트 오너의 손에서 1차적인 가공이 끝나므로, 그 외의 사본은 대부분 리소스 낭비입니다.
이 가이드에서는 워드프레스에서 자동으로 생성하는 이미지 제한(또는 사용자 지정)하는 데 필요한 모든 것을 설명합니다.
자동으로 생성되는 사본의 종류
워드프레스 미디어 라이브러리에 이미지 파일을 업로드하면 다음의 사본이 생성된다.
| 규격 | 코드 이름 | 크기 |
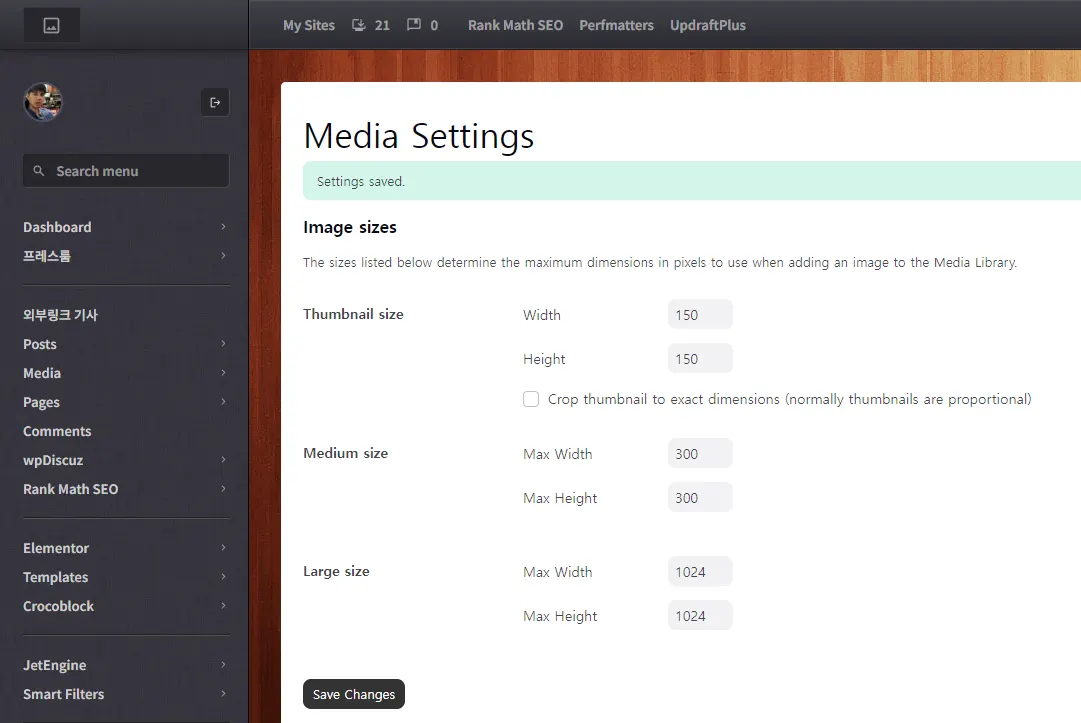
| Thumbnail | thumbnail | 사용자 지정 (150 x 150) |
| Medium | medium | 사용자 지정 (300 x 300) |
| Large | large | 사용자 지정 (1024 x 1024) |
| Medium Large | medium_large | 768px |
| 2x Medium Large | 1536×1536 | 1536px |
| 2x Large | 2048×2048 | 2048px |
| Scaled | 별도의 액션 필요 | 2560px |
동일한 이미지를 무려 8개 가까이 유지하게 되고 어떤 경우는 테마나 플러그인에 따라 추가로 생성되기도 한다.
Thumbnail, Medium, large 사이즈는 워드프레스 설정에서 모든 값에 0을 입력해 사본 생성을 막을 수 있다. 나머지는 설정 화면에서 옵션 인터페이스를 제공하지 않으니 필터나 액션 훅을 사용해 추가로 처리한다.
차후에 모든 사본 생성을 비활성화하면 미디어 라이브러리 목록의 썸네일도 모두 원본 크기의 이미지가 사용되서 로딩에 부하를 줄 수 있다. 따라서 Thumbnail 옵션 하나 정도는 150 x 150의 값을 사용하는 것도 좋다.
모든 크기의 이미지를 설정에서 제공하지 않는 이유
워드프레스는 버전 4.4에서 다양한 디바이스에 대응하는 반응형 이미지를 코어 기능에 추가했다.Medium Large 2x Medium large 2x Large는 해당 반응형 목록(srcset)을 만들기 위한 새로운 규격이다.
워드프레스 버전 5.3에서는 대용량 이미지 파일을 감지하고 웹에 최적화된 최대 크기를 별도의 규격으로 다시 추가했다.
이 규격의 임계값은 2560px로 big_image_size_threshold 필터에 의해 제어된다. 이 값보다 큰 이미지는 프론트엔드에 최대 2560px 이미지로 출력된다.
그리고 이 모든 새로운 속성들은 대부분의 경우에 대응하는 납득할만한 규격이라고 판단해 별도의 사용자 정의가 필요없는 내부 로직으로 구현되었다.
이미지 자동 생성을 제한하기 위한 코드
아래의 코드는 새로 추가된 반응형 규격에 대한 이미지의 자동 생성을 막는다. 본인이 선호하는 스타일의 코드를 사용하면 된다.
앞서 3개의 기본 크기는 워드프레스의 Media 설정에서 조작할 수 있다고 하였다. 나머지 크기에 대한 부분만 처리하도록 하자.
functions.php 파일에 직접 작성하거나 Code Snippets 플러그인을 사용해 추가한다.
add_filter('intermediate_image_sizes', function($sizes) {
return array_diff($sizes, ['medium_large', '1536x1536', '2048x2048']);
});
function remove_custom_image_sizes() {
remove_image_size( 'medium_large' );
remove_image_size( '1536x1536' );
remove_image_size( '2048x2048' );
}
add_action( 'init', 'remove_custom_image_sizes' );
function remove_custom_image_sizes($sizes) {
unset($sizes['medium_large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_custom_image_sizes');
웹 최적화 자동 생성 이미지 제한하기
임계값 2560px의 사본을 생성하는 웹 최적화 이미지(Scaled)는 별도의 필터를 추가해야 한다.
// disable generated responsive image sizes
function remove_custom_image_sizes($sizes) {
unset($sizes['medium_large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_custom_image_sizes');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');
추가 자동 생성 이미지 제한하기
테마나 플러그인 제작자의 의도하에 추가로 이미지가 생성되는 경우가 있다. 이 경우 medium_large와 같이 추가 된 이미지의 이름을 알아야 한다.
대표적으로, 여러 테마에서 입력받는 Featured Image 썸네일의 이름은 post-thumbnail이다.
// disable generated responsive image sizes
function remove_custom_image_sizes($sizes) {
unset($sizes['medium_large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_custom_image_sizes');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');
// disable other image sizes
function disable_other_images() {
remove_image_size('post-thumbnail'); // disable set_post_thumbnail_size()
remove_image_size('another-size'); // disable other add image sizes
}
add_action('init', 'disable_other_images');
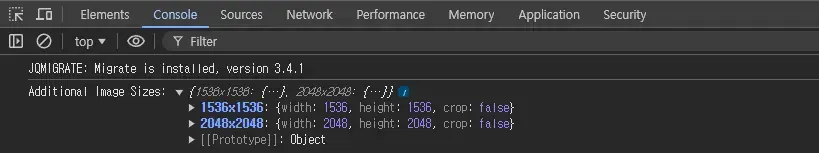
본인의 웹 사이트에 추가된 이미지 규격에 대한 이름을 알고 싶다면 간단한 코드를 추가해 목록을 볼 수 있다.
코드를 추가하고 웹 사이트에 접속해 브라우저의 개발자 도구를 열어 콘솔을 확인한다. 아래 참고 이미지는 1536x1536과 2048x2048 이미지에 대한 사본이 생성되고 있음을 보여준다.
/* Print all additional image sizes */
function print_additional_image_sizes() {
global $_wp_additional_image_sizes;
$image_sizes = json_encode($_wp_additional_image_sizes);
echo "<script>console.log('Additional Image Sizes:', $image_sizes);</script>";
}
add_action('wp_footer', 'print_additional_image_sizes');

마치며
무작정 모든 사본 이미지를 제거하는 것 보다는 앞서 말한바와 같이 Thumbnail 사이즈 정도는 사용할 것을 추천한다.
마지막으로 앞서 설명한 모든 로직을 처리하는 플러그인의 링크를 남겨둔다. 다만, 테마나 플러그인에서 생성하는 추가 사본에 대해서는 플러그인도 처리하지 못한다.