Adobe Illustrator Cheat Sheet
for
Frontend Designer
어도비 일러스트레이터에서 혼란요소 해결하기
일러스트레이터에서의 혼란 요소란, 인쇄를 위한 전자출판과 모니터 화면용 작업환경 사이에서 오는 설정상의 문제를 말한다.
백터 이미지 특성상 인쇄 인프라에 특화되어 발전한 일러스트레이터는 기본 환경설정과 기능 구현이 대부분 전자출판에 맞춰져 있다. 예를들어, 요소의 기본 단위부터 밀리미터(mm), 글꼴 크기 단위는 포인트(pt)로 설정되어 있다.
하지만 웹이나 앱, 다양한 스크린 디바이스에서의 백터 이미지 사용이 많아지면서 화면용 작업을 하는 디자이너들은 일러스트레이터의 몇 가지 혼란 요소들 때문에 애플리케이션 시작부터 많은 시간을 허비하게 된다.
피그마(Figma)처럼 화면용 작업에 특화된 애플리케이션에서는 찾을 수 없는 일러스트레이터만의 태생적 문제라 하겠다.
여기서는 가장 대표적인 문제로 아래와 같은 부분에 대한 해결책을 다룬다.
- 캔버스가 의도한 크기보다 더 크게 보이는 문제
- 100% 실제 크기 보기 상태에서 1px의 라인이 2px로 보이거나, 더 두껍게 표시되는 문제
- 요소의 가장자리에 불필요한 안티앨리어싱이 나타나는 문제
- 참고 할 것
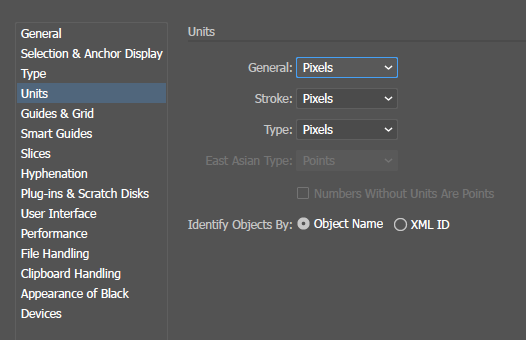
화면용 작업을 시작할 때는 메뉴의 Edit > Preferences > Units에서 모든 항목을 Pixels로 변경하고 작업한다.
캔버스가 의도한 크기보다 더 크게 보이는 문제
해외 커뮤니티에서도 상당히 악질적이라고 평가받는 부분으로, 새로운 캔버스를 생성하거나 기존 캔버스를 열고 100% 실물 크기(Actual Size)로 보면 캔버스가 약 1.5배 가량 더 크게 표시되는 문제다.
캔버스 크기를 100% 실물 크기로 볼 경우, 인쇄물 크기로 표시하라는 기본 환경설정 때문이다. 화면에서 화소에 해당하는 인쇄물의 망점은 모니터보다 조밀하기에 더 큰 캔버스 크기를 필요로 하는데, 이 설정이 기본으로 잡혀있는 경우에 나타난다.
어도비 일러스트레이터 2020 버전 언저리에 추가되어 새로 버전업을 한 기존 유저든 신규 유저든 모두 이유를 찾지 못해 혼란스러워하는 대표적인 설정이다.
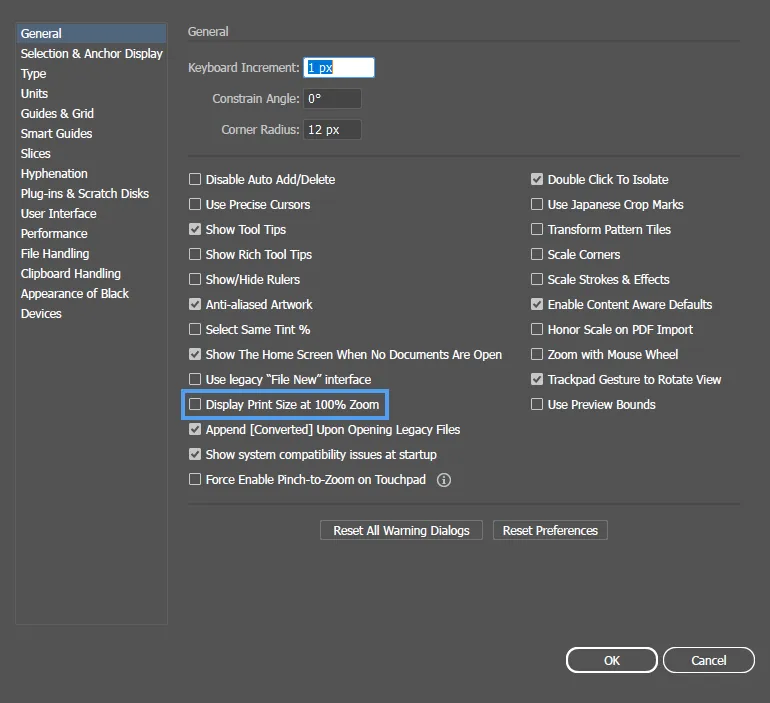
이 문제는 Edit > Preferences > General에서 Display Print Size at 100% Zoom 체크박스를 풀어 해결할 수 있다.
- 참고 할 것
100% 실물 크기 보기는 툴바의 돋보기 아이콘을 더블 클릭하거나, 키보드 Control + 1을 사용한다.
라인이 의도한 두께보다 두껍게 표시되는 문제 #1
라인이 두껍게 표시되는 문제의 근본 원인은 항상 안티앨리어싱(Anti-Aliasing)에 있다. 이 문제는 대략 두 가지 상황에서 만나게 되는데, 그 첫번째로는 일러스트레이터의 View 모드에 있다.
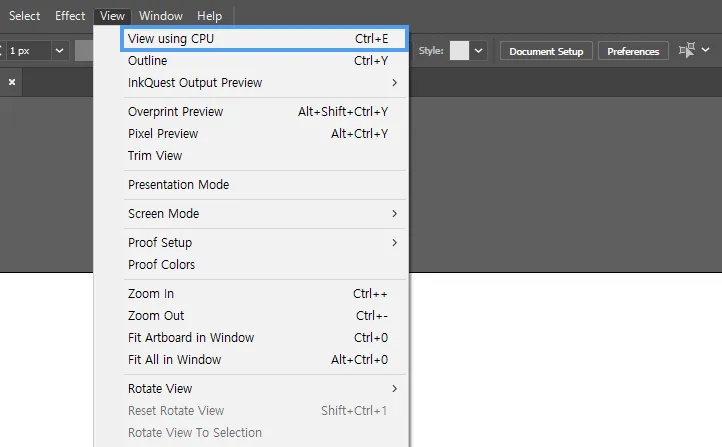
일러스트레이터는 캔버스(아트보드)를 랜더링하는데에 CPU 연산을 사용하는 View using CPU와 View using GPU 두 가지를 제공한다. 이 모드는 View 메뉴의 최상단에 위치하고 있는데, 해당 메뉴를 클릭하면 CPU View와 GPU View가 번갈아가며 토글되는 형식이다.
CPU View는 좀 더 정확한 연산을 통해 화면을 랜더링하지만 앵커 포인트수가 많아지는 경우 연산능력 저하와 실시간 리사이징이 안되는 문제가 있고, GPU View는 엄청난 양의 앵커 포인트를 가진 아트웍에서도 빠른 랜더링을 제공하는 대신 상대적으로 랜더링 품질이 다운그레이드 된다.
GPU View의 가장 큰 문제는 안티앨리어싱이 필요하지 않은 상황(예를들어 직선)에서도 이를 랜더링하는데에 있다. GPU 마다 그 현상이 있거나 없을 수 있지만, 많은 경우 GPU View에서 불필요한 안티앨리어싱의 추가로 아트웍의 라인이 뭉개진다.
특히 1px 마저도 민감하게 작업해야 하는 경우, 작업자는 계속해서 이 뭉개진 아트웍 때문에 신경이 거슬리게 된다.
CPU와 GPU 철자도 거의 비슷해서 View 메뉴에서 현재 모드가 어떤것인지 헷갈릴 때도 많다.
CPU View도 문제는 있다. 깔끔한 품질의 렌더링을 제공하지만, 아트웍의 크기나 회전 따위를 조절할 때 실시간으로 처리되지 않고 가이드 프리뷰로 처리하기 때문에 사용성에 거부감이 든다.
따라서 아트웍을 계속 수정하는 동안은 GPU View에서 진행하고, 의도치 않은 부분이 보이거나 중간중간 최종 품질을 확인할 때는 CPU View를 사용한다.
피그마가 괜히 사랑받는게 아니다. 협업 기능이야 없어도 잘 써왔지만 이런 부분들은 일러스트레이터 사용을 그만두고 싶을만큼 치명적이다.
라인이 의도한 두께보다 두껍게 표시되는 문제 #2
일러스트레이터의 캔버스는 좌표가 픽셀 단위에 국한되지 않기 때문에, 1픽셀 안에서도 더 세밀한 좌표를 가질 수 있다. 일러스트레이터에서 라인의 두께를 0.1픽셀로 설정할 수 있는 것도 이와 관련이 있다.
그래서 때때로(사실 거의 대부분) 캔버스 안의 요소들은 정확히 픽셀 단위를 지킨 채 배치되지 않고 좌로 부터 375.7픽셀에 위치와 같은 소숫점 좌표상에 위치하게 되는 경우가 허다하다.
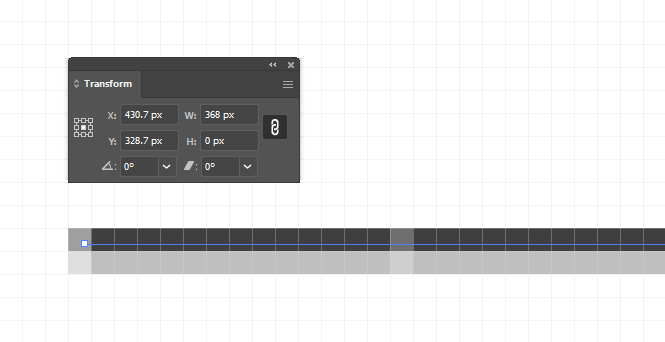
이렇듯 좌표가 375픽셀로 딱 떨어지지 않고 소숫점이 발생하면 의도치 않은 안티앨리어싱 효과가 발생한다. 참고 이미지의 라인을 보면 안티앨리어싱 처리가 보이는데, 이는 라인이 430 x 328처럼 딱 떨어지지 않고 430.7 x 328.7처럼 소숫점에 걸쳤기 때문이다.
아트웍에 불필요한 안티앨리어싱이 발생했다면 앞서 소개한 부분을 먼저 검토하고, 그래도 고쳐지지 않는다면 메뉴의 Window > Transform 창을 열어 x, y 좌표 그리고 w(너비), h(높이) 값에 소숫점이 없는지 확인한다.
소숫점이 있다면 아트웍이 망가지지 않는 선에서 소숫점을 제거하거나, 아트웍을 선택하고 마우스 우클릭 후 Make Pixel Perfect를 적용한다. Make Pixel Perfect는 각 좌표의 부동소숫점을 반올림 하지 않는 선으로 조정한다.
- 참고 할 것
- 일러스트레이터 하위버전에서는 Transform 창에 Align to pixel grid 체크박스가 있다.
- 메뉴의 View > Pixel preview를 켜고 크게 확대하면 문제가 더 정확히 보인다.